17.Google PageSpeed Insight là gì ? Hướng dẫn tối ưu điểm Google PageSpeed Insight 2021
Thông số Google Pagespeed Insights là gì ?
Google pageSpeed Insights (Gọi tắt là Google PageSpeed hay Google Insight – PSI) đo lường hiệu suất của một trang trên cả thiết bị di động và máy tính để bàn , sau đó cung cấp các đề xuất để cải thiện trang đó.
Google PageSpeed Insights được Lighthouse cung cấp kể từ cuối năm 2018. Điều này có nghĩa là kết quả trong báo cáo PSI của bạn dựa trên API Lighthouse.
Khi quét một trang, PageSpeed cung cấp hai loại dữ liệu về nó: Dữ liệu Phòng thí nghiệm (Lab Data) và Dữ liệu trường (Field data.)
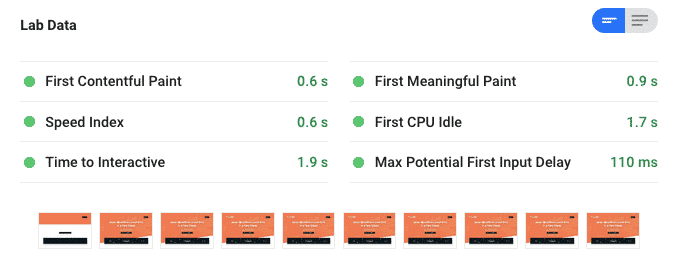
Dữ liệu phòng thí nghiệm được thu thập trong một môi trường được kiểm soát, đó là với một tập hợp các thiết bị và cài đặt mạng được xác định trước. Nó hiệu quả để gỡ lỗi các vấn đề về hiệu suất và việc kiểm tra nó có thể dễ dàng tái tạo. Có thể nói, dữ liệu phòng thí nghiệm là điểm được tính trên lý thuyết, trên môi trường hoàn hảo. Tuy nhiên khi vào thực thế từng website thì dữ liệu này có thể sẽ không chính xác.
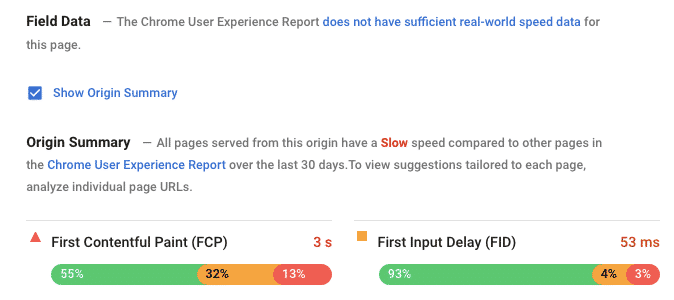
Mặt khác, dữ liệu trường (còn được gọi là Giám sát người dùng thực hoặc RUM) bao gồm dữ liệu hiệu suất đến từ các lần tải trang thực. Thật hiệu quả để nắm bắt trải nghiệm người dùng thực, trong thế giới thực, nhưng bộ số liệu cũng như tiềm năng gỡ lỗi của nó bị hạn chế.
PageSpeed cung cấp loại thông tin nào về trang web của bạn?
Khi bạn yêu cầu PageSpeed Insights phân tích một trang, nó sẽ trả về các phần và chỉ số khác nhau về hiệu suất của trang đó.
Theo trình tự, Google PageSpeed Instight sẽ cung cấp các thông tin sau:
Điểm tốc độ

Trường dữ liệu

Dữ liệu phòng thí nghiệm:

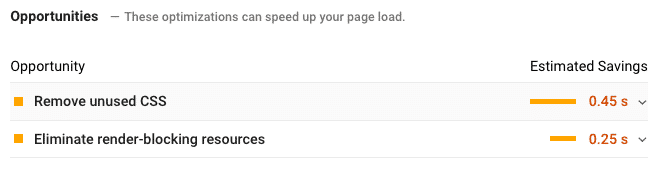
Những Cơ hội

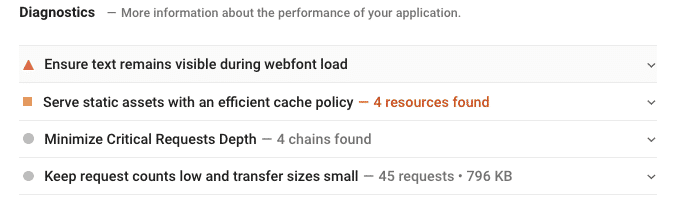
Chẩn đoán

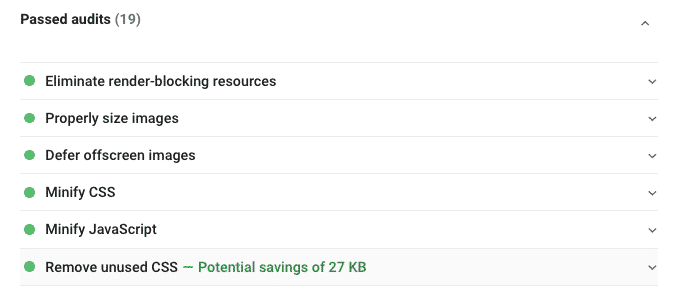
Kiểm tra vượt qua:

Điểm PageSpeed Insight được tính như thế nào?
Như chúng tôi đã nói, kết quả Tốc độ trang hiện được cung cấp bởi API Lighthouse.
Điểm số cũng không ngoại lệ: xếp hạng tốc độ mà bạn thấy trên đầu báo cáo Tốc độ trang dựa trên dữ liệu phòng thí nghiệm được Lighthouse phân tích.
Điều quan trọng nhất cần chú ý trong bối cảnh này là Lighthouse mô phỏng tải trang trong một môi trường cụ thể: mạng di động và thiết bị hạng trung .
Tài liệu của Google về tính điểm Lighthouse rất chính xác và giúp rất nhiều để hiểu được xếp hạng PageSpeed Insights đến từ đâu:
PAGESPEED INSIGHTS VÀ SEO: CHÚNG CÓ LIÊN QUAN VỚI NHAU KHÔNG?
Điểm PageSpeed đơn thuần mà trang web của bạn đạt được sẽ không ảnh hưởng đến xếp hạng của Google: chỉ con số đó không phải là một chỉ số về “điểm SEO”.
Vì vậy, không có mối tương quan trực tiếp giữa điểm trang web của bạn và vị trí mà nó sẽ đạt được trong SERP.
Nhưng, như chúng ta đã thấy, điểm PageSpeed là kết quả của phân tích hiệu suất tổng thể trên một vài số liệu cụ thể, điểm của bạn càng cao, bạn càng có thể cho rằng trang web của mình đang ở trạng thái tốt.Một điểm số tốt là một chỉ báo công bằng cho thấy trang web của bạn tốt hơn trong mắt Google. Nhưng nó sẽ không đảm bảo chiến thắng trong cuộc đua đến đỉnh SERP.
Do hệ thống tính điểm của Lighthouse thưởng cho các trang web đạt được chỉ số hiệu suất thỏa đáng, nếu bạn nỗ lực để làm cho trang web của mình nhanh chóng và cải thiện trải nghiệm người dùng, bạn cũng sẽ nhận được điểm Tốc độ trang tốt hơn.
Một trang web nhanh hơn có cơ hội được Google yêu thích cao hơn.Khi đó, nỗ lực của bạn nên tập trung vào việc đảm bảo trang web của bạn tải nhanh nhất có thể. Như vậy, có thể nói, Google PageSpeed Insights, có thể là điều kiện cần, nhưng chưa hẳn là điều kiện đủ, trong việc sắp xếp thứ hạng của Google.
2. HƯỚNG DẪN TĂNG ĐIỂM GOOGLE PAGE SPEED INSTIGHTS
Xin chào các bạn, hôm nay Web Khởi Nghiệp xin hướng dẫn các bạn cách tối ưu điểm Google PageSpeed Insights cho website.
Google PageSpeed Insights hiện đang là một trong những thước đo cơ bản được dùng để đánh giá về tốc độ cũng như sự thân thiện của website đối với người dùng do chính Google đề xuất ra. Ngoài ra khi tối ưu theo hướng dẫn này, thì điểm GTMetrix của Website cũng sẽ lên cao. Trong bài viết này, mình sử dụng 1 website với số lượng hình ảnh cơ bản của 1 web bán hàng thông thường, và dùng hosting của Hostinger, với gói thấp nhất là 14.000 /tháng khi mua gói 4 năm.
Trước khi đi vào chi tiết, mình xin có một số lưu ý nhỏ về hình ảnh cho các bạn:
- Ưu tiên dùng hình JPG trên website, trừ một số hình ảnh cần nền trong suốt thì mới phải dùng PNG, còn lại thì cứ ưu tiên dùng ảnh JPG nhé
- Chú ý hình ảnh đầu vào nên đúng với kích thước cần thiết tại vị trí hiển thị,để tránh lãng phí tài nguyên, và giúp cho quá trình tối ưu thuận tiện hơn.Các bạn có thể xem hướng dẫn xác định kích thước hình ảnh website tại đây:
Sau đây mình xin đi vào chi tiết. Để tối ưu điểm Google PageSpeed Insight, mình dùng các bước sau:
- Dùng WP-Rocket để cấu hình Cache, Optimize CSS, JS, Lazy Load, CDN thông qua Cloudflare.
- Dùng plugin EWWW Image Optimizer để tối ưu hình ảnh, và chuyển ảnh về định dạng WebP, một định dạng tải nhanh hơn JGP.
- Chuyển các Script về cuối trang (Trong một số trường hợp, nếu hai bước trên chưa cải thiện được điểm số như mong muốn)
1.CÀI ĐẶT VÀ TÙY CHỈNH THÔNG SỐ WP- ROCKET
Ở đây mình dùng Wp-Rocket phiên bản mới nhất 3.4.2.Wp rocket hỗ trợ rất tốt trong việc tăng điểm Google PageSpeed Insights Sau khi cài đặt, các bạn tùy chỉnh thông số như hình dưới:
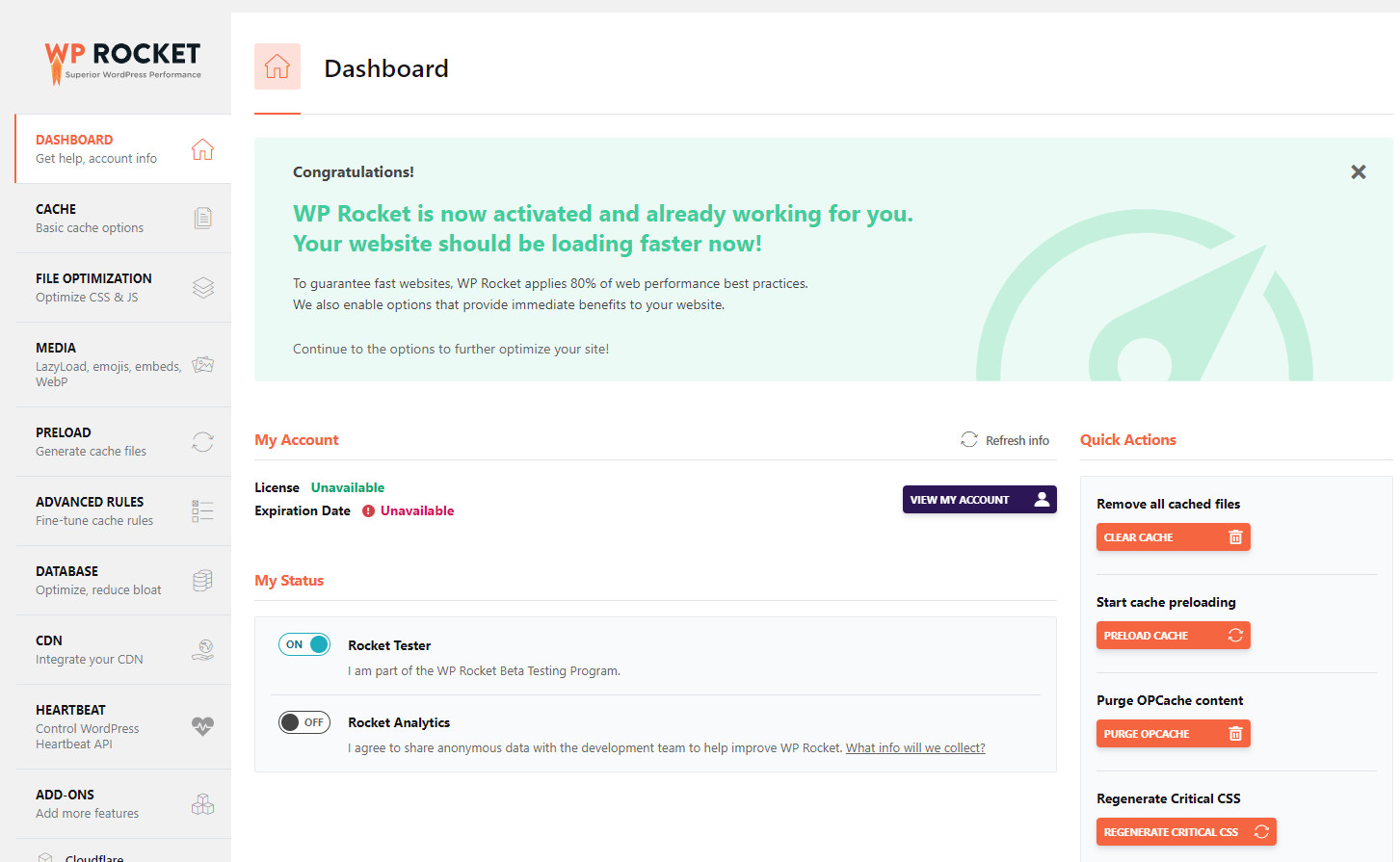
1.1 DASHBOARD

Chọn Rocket Tester nếu bạn muốn thử trải nghiệm những bản test của Rocket. Ở đây mình bật lên để trải nghiệm thử ^^. Bật Rocket Analytics để WP Rocket thu thập các thông số của website. Mình chọn tắt đi cho nhẹ bớt.
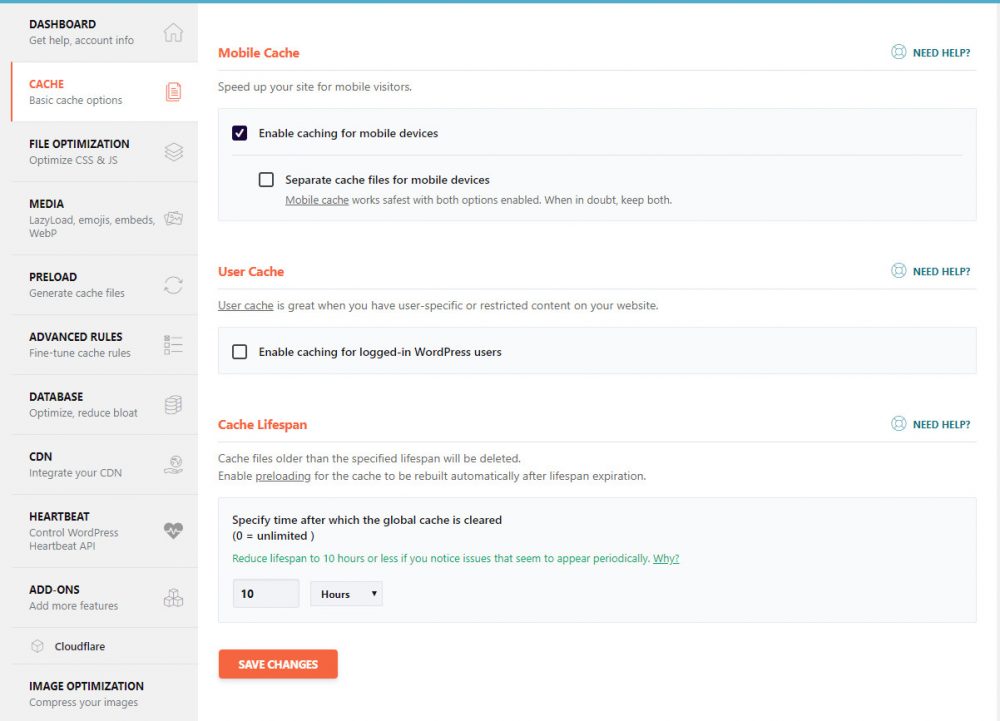
1.2 CACHE
Cache cũng là một yếu tố vô cùng quan trọng trong việc tăng điểm Google PageSpeed Insights.

Bật Seperate Cache Files for mobile trong trường hợp bạn không sử dụng Responsive , và có giao diện mobile riêng. Ở đây mình dùng Responsive nên không bật tính năng này.
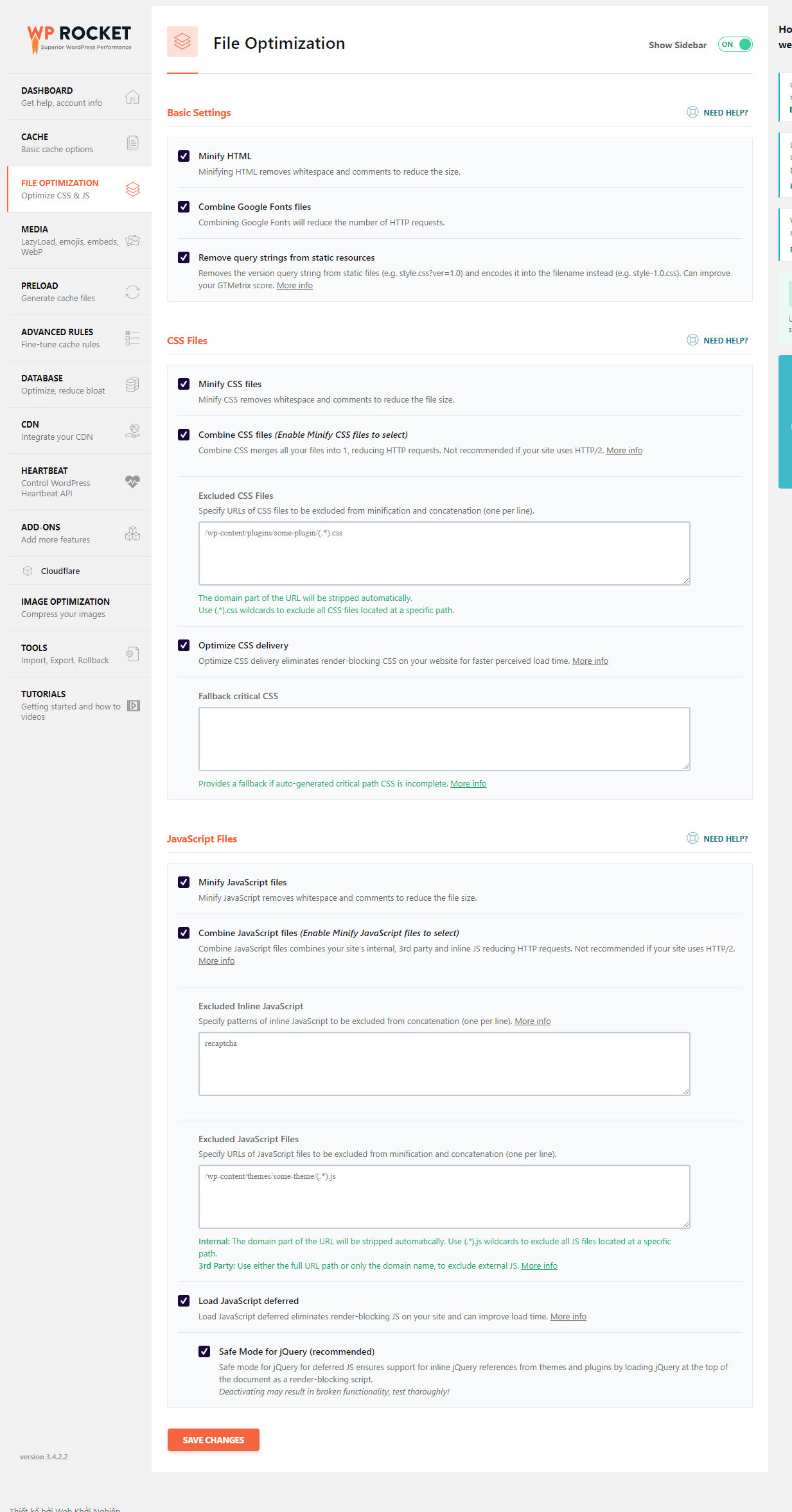
1.3 FILE OPTIMIZATION
File Optiomization là bước quyết định trong việc tăng điểm Google PageSpeed Insights. Ở đây mình bật toàn bộ tùy chọn. Có một số trường hợp khi bật toàn bộ tùy chọn sẽ bị lỗi bể giao diện, các bạn có thể tắt bớt tùy chọn Load Java Script Deferred và Combine Javascript nếu có trường hợp lỗi xảy ra.

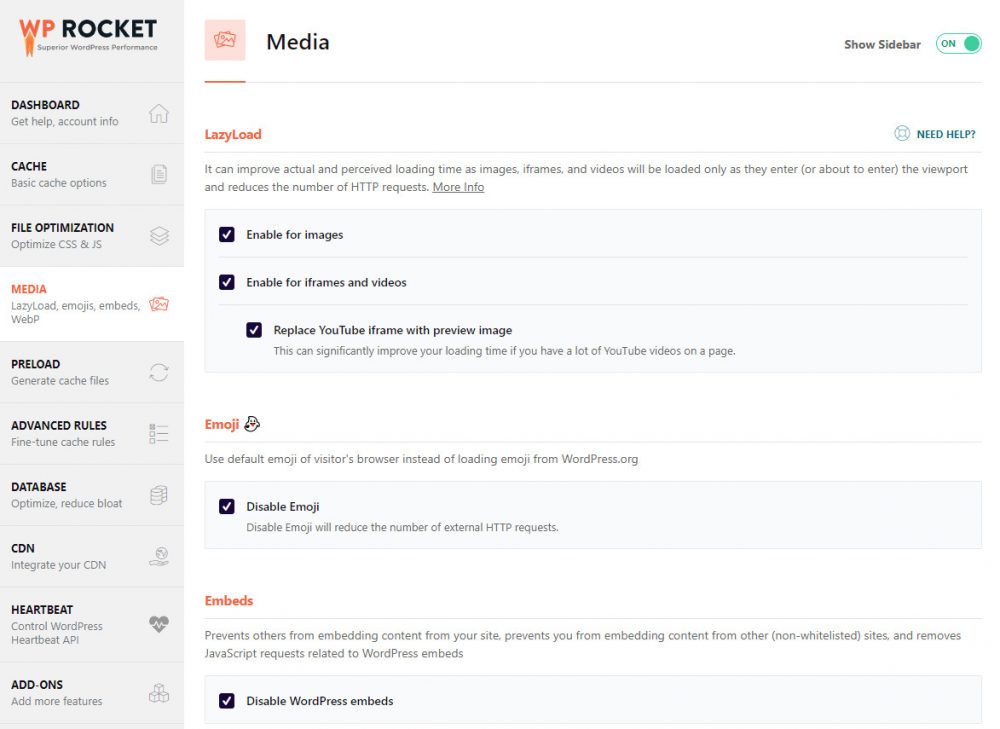
1.4 MEDIA

Ở phần này mình cũng bật toàn bộ tùy chọn.
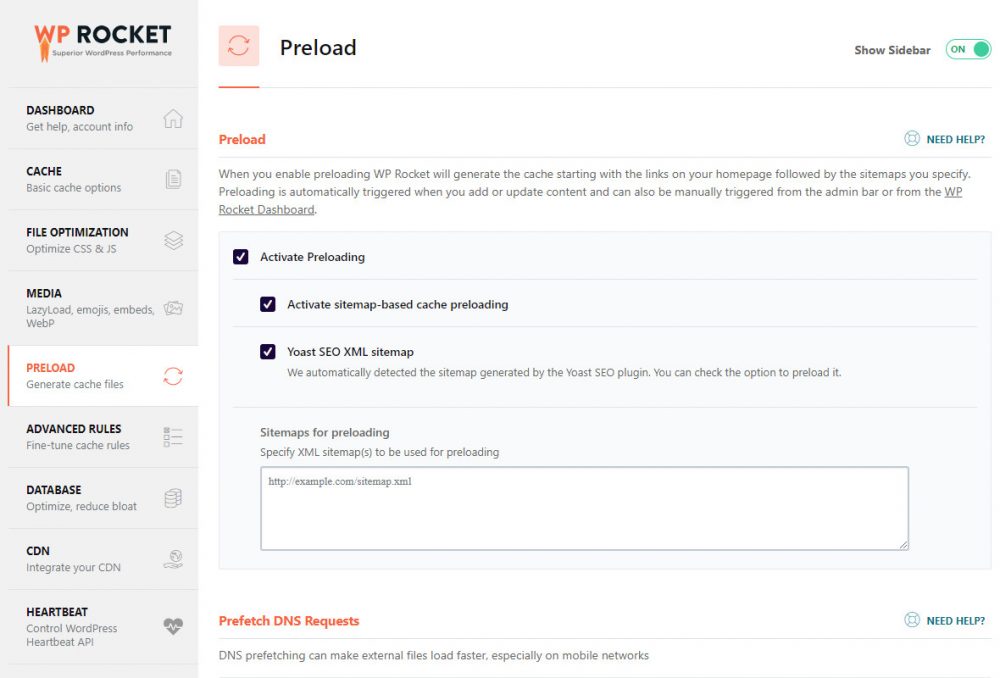
1.5 PRELOAD

Bật toàn bộ tùy chọn
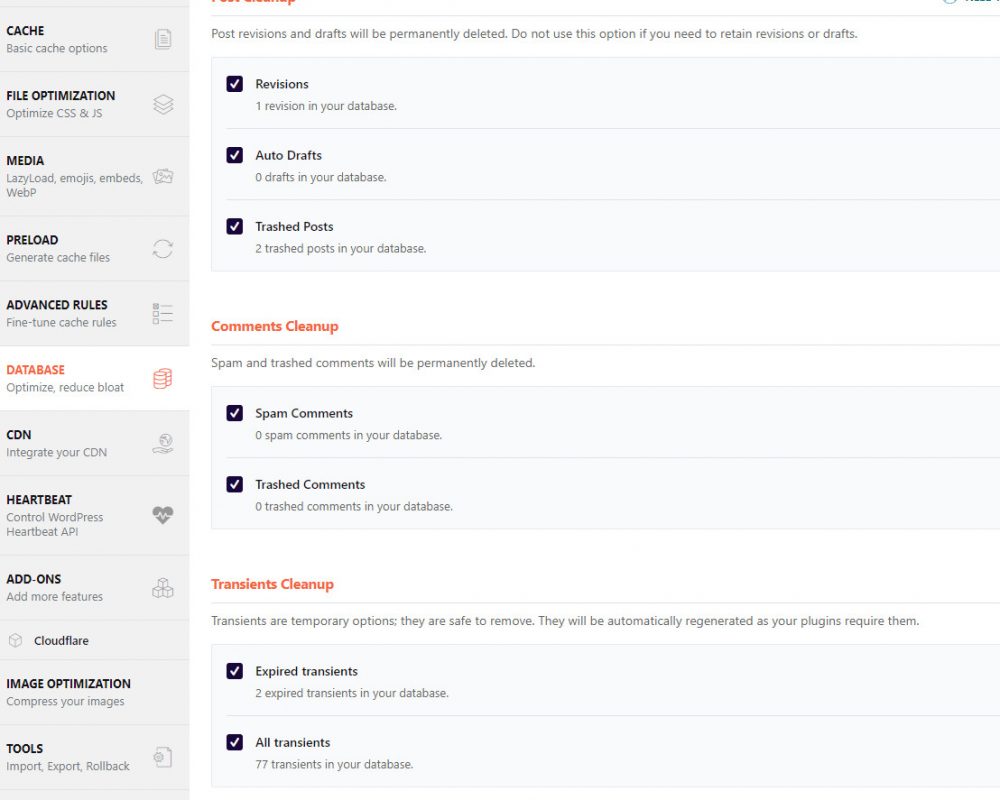
1.6 DATABASE

Bật toàn bộ tùy chọn
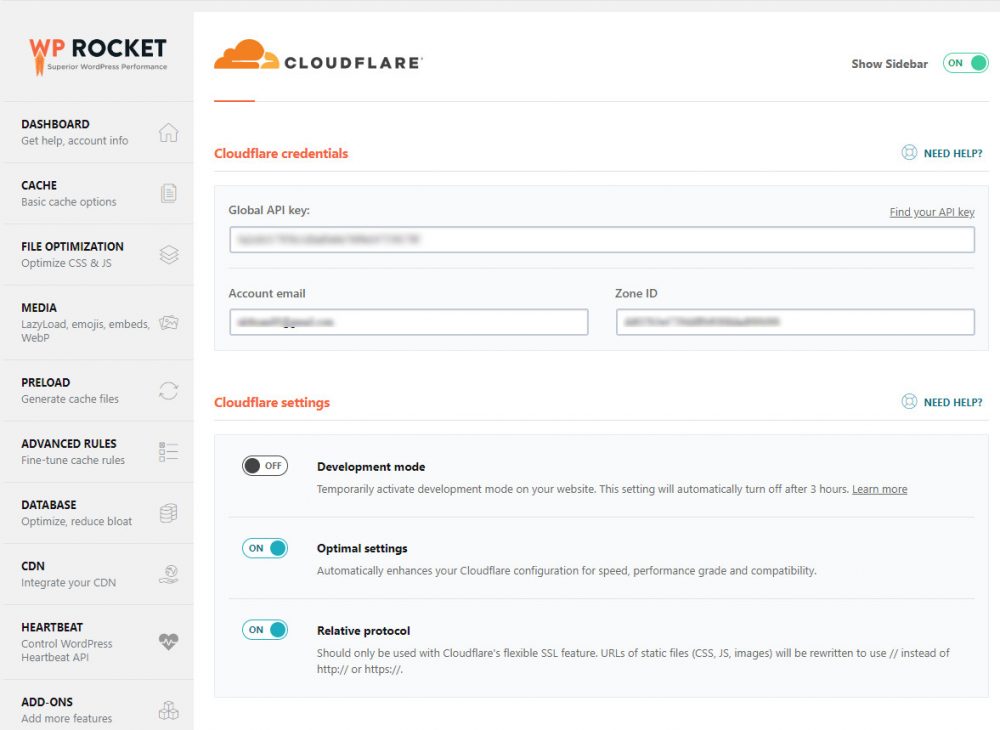
1.7 CLOUD FLARE:
Ở đây mình dùng DNS của Clouflare, nên chỗ này sẽ setup thêm CDN Clouflare để tăng tốc độ tải trang. Các bạn vào ADD-ONS , bật ADD ONS Clouflare lên, sau đó điền các thông số API Key, Email , và ID Zone vào.

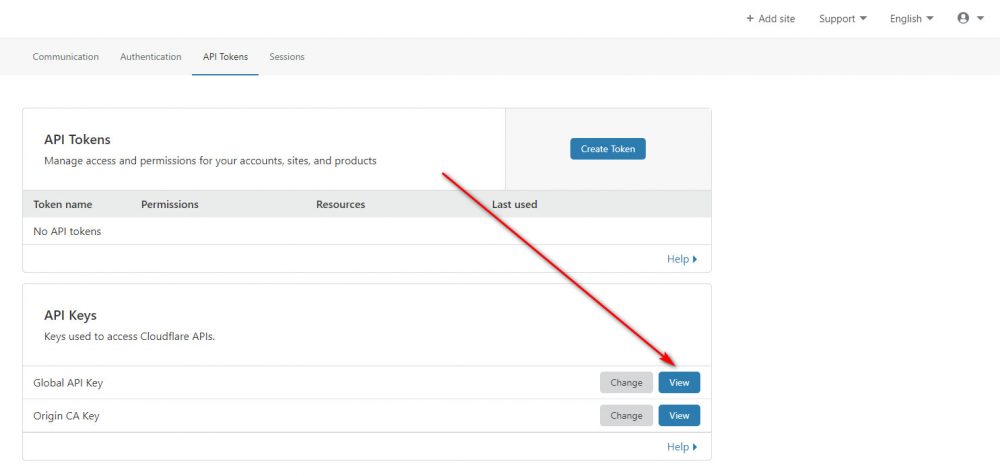
- Để lấy thông số GLOBAL API , các bạn đăng nhập vào CloudFlare, ở goc phải chọn My Profile, sau đó chọn Tab Api Tokens, ở mục Global API Key , chọn View:

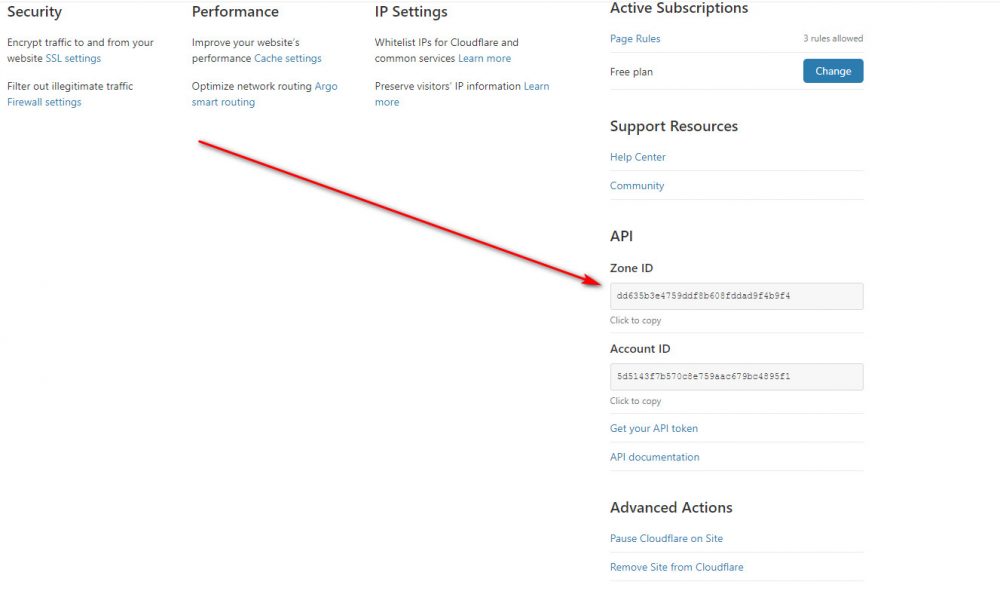
- Để lấy thông số Zone ID, các bạn vào CloudFlare, vào domain cần Setup, chọn Tab Overview, và kéo xuống bên dưới sẽ thấy Zone ID

Như vậy là mình vừa Setup xong phần 1 – WP Rocket.
2. CÀI ĐẶT VÀ SỬ DỤNG EWWW Image Optimizer
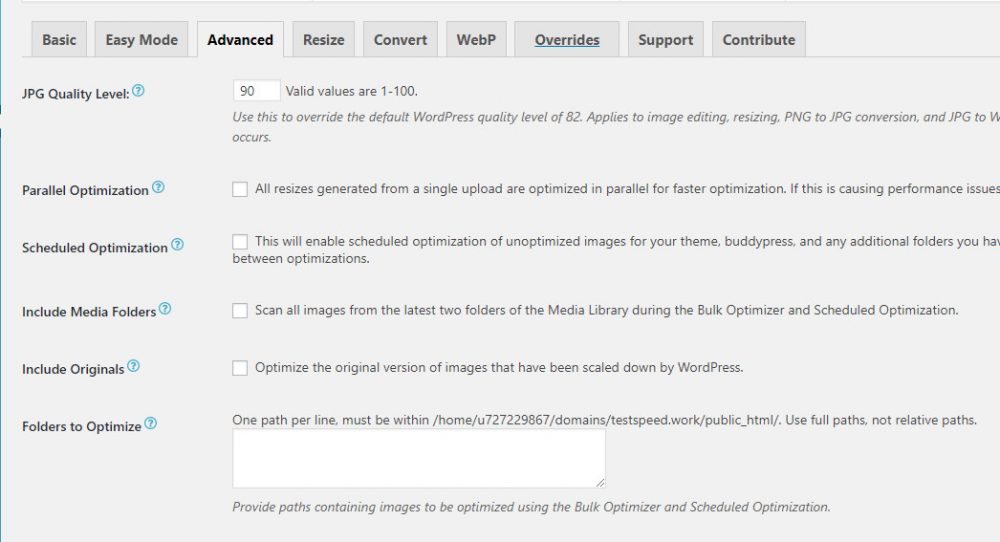
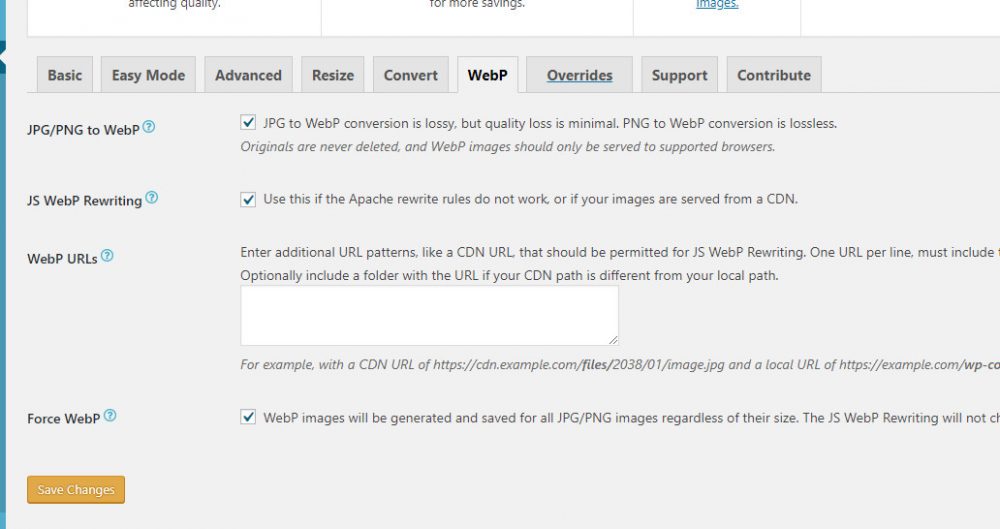
Hình ảnh là yếu tố góp phần không nhỏ trong việc tăng điểm Google Pagespeed Insights. Do đó , các bạn nên tối ưu hình ảnh trước khi up lên là tốt nhất. Các bạn tìm và cài đặt plugin EWWW Image Optimizer, sau đó vào Cài đặt – EWWW Image Optimizer để thiết lập các tùy chọn. Ở đây mình chỉ dùng 2 tùy chọn, đó là Advanced, cho chất lượng hình ảnh về 90% , và tùy chọn convert ảnh về WebP . Tùy theo từng yêu cầu cụ thể, các bạn có thể tham khảo thêm các chức năng Resize và Convert.


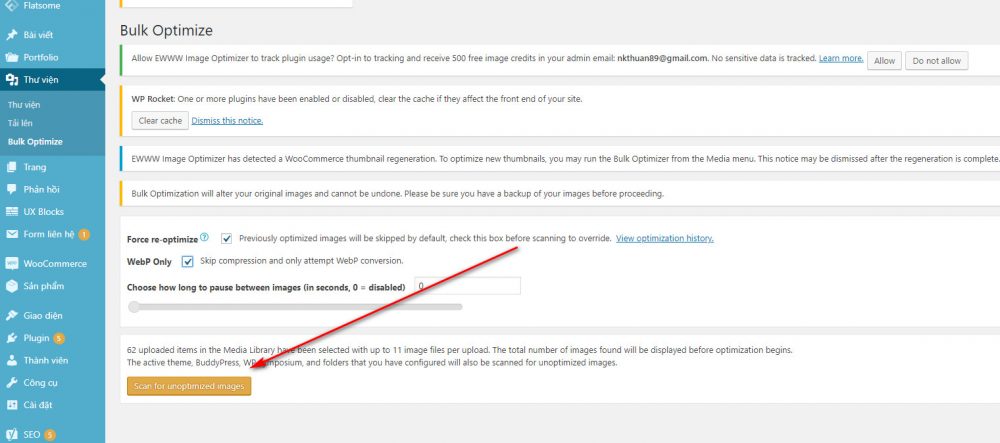
Sau khi thiết lập xong, các bạn vào Thư viên – Bulk Optimize , bật 2 tùy chọn lên và tiến hành Scan:

Chờ cho tiến trình chạy xong, ta sẽ có các hình ảnh được nén lại theo định dạng WebP. Các bạn có thể làm tiếp bước 3:
3.Chuyển các Script về cuối trang:
Chuyển Script về cuối trang cũng là một cách tăng điểm Google Pagespeed Insights rất hiệu quả.
Các bạn vào file Functions.php của themes, và thêm vào đoạn code sau ở cuối FIle:
function remove_head_scripts() {
remove_action('wp_head', 'wp_print_scripts');
remove_action('wp_head', 'wp_print_head_scripts', 9);
remove_action('wp_head', 'wp_enqueue_scripts', 1);
add_action('wp_footer', 'wp_print_scripts', 5);
add_action('wp_footer', 'wp_enqueue_scripts', 5);
add_action('wp_footer', 'wp_print_head_scripts', 5);
}
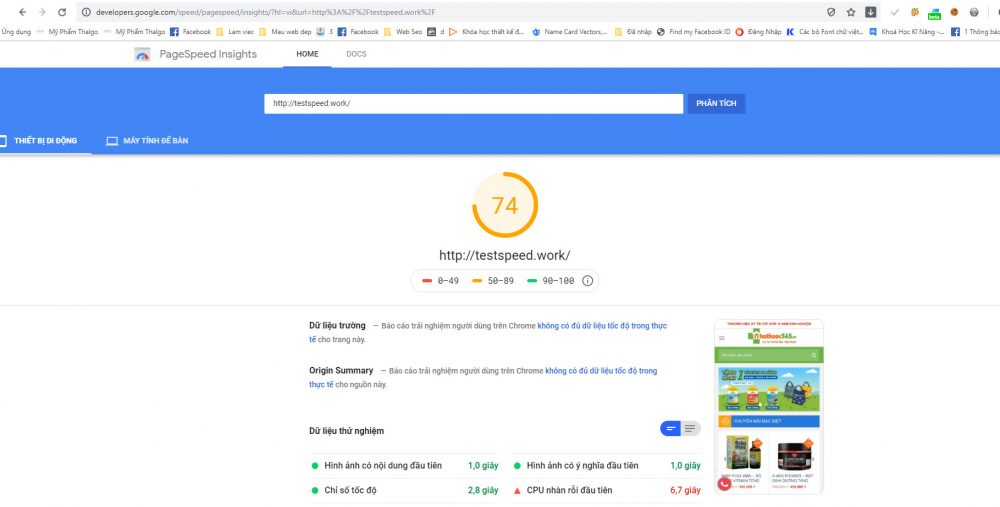
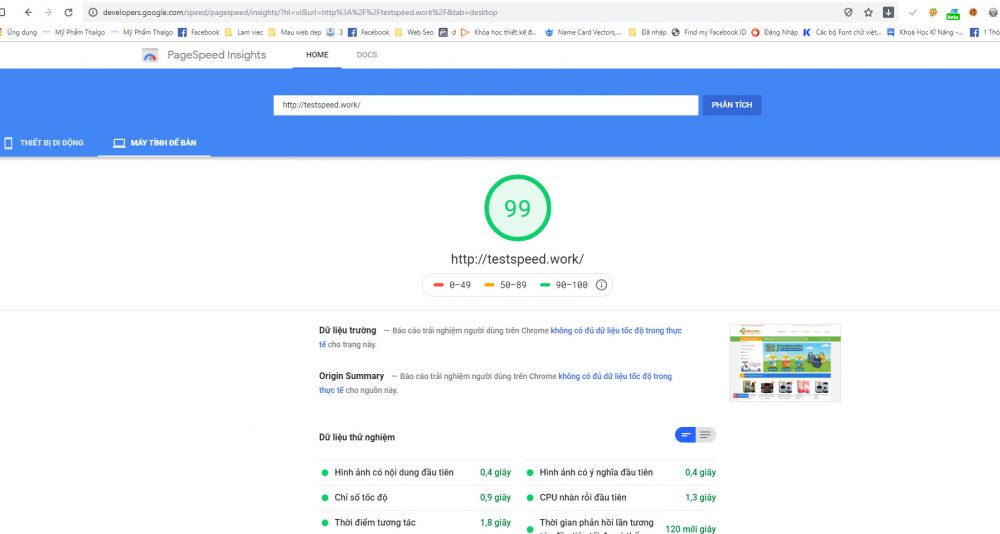
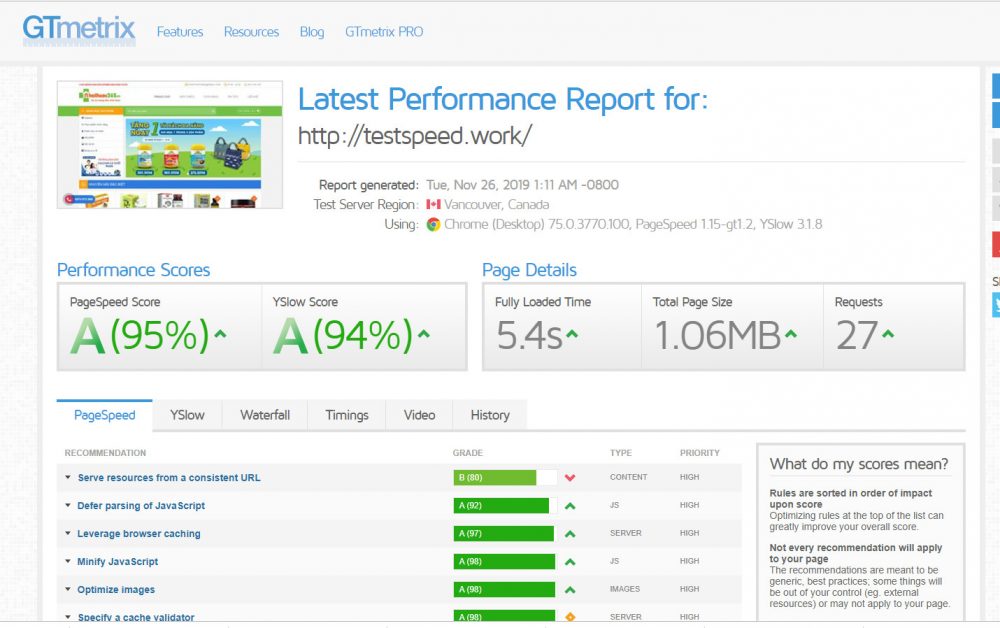
add_action( 'wp_enqueue_scripts', 'remove_head_scripts' );OKe như vậy là đã hoàn tất 3 bước.Lúc này bằng mắt thường, các bạn có thể thấy tốc độ tải trang của website đã cải thiện đáng kể. Các bạn tiến hành kiểm tra lại điểm Google PageSpeed Insights và GT Metrix để tận hưởng thành quả nhé ! Tùy từng thời điểm Test và tùy từng website mà số điểm này có thể xê dịch khác nhau. Theo cá nhân mình thì điểm GT Metrix phản ánh chính xác tốc độ website hơn là điểm Google Page Speed Insight .






 Xem thử
Xem thử Xem chi tiết
Xem chi tiết