Code marquee để nội dung chạy dọc màn hình từ dưới lên.
Trong bài này mình sẽ hướng dẫn các bạn cho nội dung chạy dọc màn hình từ dưới lên trong Flatsome. Nếu sử dụng marquee mặc định để chạy thì có 1 cái dở là khi chạy hết nội dung thì ở khung chạy sẽ có 1 khoảng trắng rất xấu. Code bên dưới sẽ khắc phục điều đó.
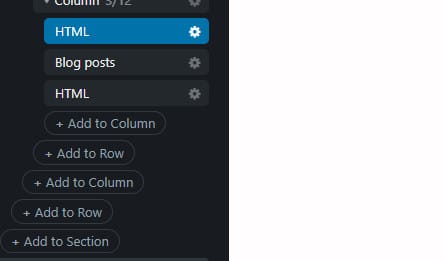
Nếu các bạn muốn cho 1 block tin tức chạy. Thì trong UX Builder, các bạn cho 2 block text bao phía trên và dưới của block product như hình:

Ở HTML bên trên, các bạn điền như sau:
<div class="marquee-container"><div class="marquee"><div class="marquee-content">
Và HTML bên dưới là thẻ đóng div:
</div></div></div>
Sau đó các bạn thêm đoạn css sau vào Flatsome – Avanced – Custom CSS:
.marquee-container {
width: 100%;
height: 500px;
position: relative;
overflow: hidden;
}
.marquee {
display: flex;
flex-direction: column;
position: absolute;
width: 100%;
animation: moveUp 70s linear infinite;
}
.marquee-content {
margin-top: -1050px;
}
.marquee-content {
text-align: center;
padding: 20px 0;
box-sizing: border-box;
}
@keyframes moveUp {
0% {
transform: translateY(100%);
}
100% {
transform: translateY(-200%); /* Điều chỉnh để đủ khoảng cách cho cả 2 phần tử */
}
}Các bạn có thể điều chỉnh độ nhanh chậm của marquee bằng cách chỉnh lại số giây ở đoạn : animation: moveUp 70s linear infinite. Chỉnh đoạn margin-top: -1050px; thành số nhỏ hơn hoặc lớn hơn để canh sao cho nội dung xuất hiện ngay giữa khung hình, không bị khoảng trắng.
Sau đó thêm đoạn Script sau vào Flatsome – Advanced – Global setting – Footer để cho đoạn marquee tự động reset sau 1 thời gian nhất định:
<script>
// JavaScript để điều khiển hoạt ảnh marquee
const marquee = document.querySelector('.marquee');
function restartMarquee() {
if (marquee) {
marquee.style.animation = 'none';
setTimeout(() => {
marquee.style.animation = 'moveUp 70s linear infinite';
}, 100); // 100ms delay để tránh xung đột animation
}
}
// Gọi hàm restartMarquee ban đầu
restartMarquee();
// Lặp lại gọi hàm restartMarquee sau mỗi chu kỳ 20 giây
setInterval(restartMarquee, 30000); // 20000ms = 20s
</script>



 Xem thử
Xem thử Xem chi tiết
Xem chi tiết