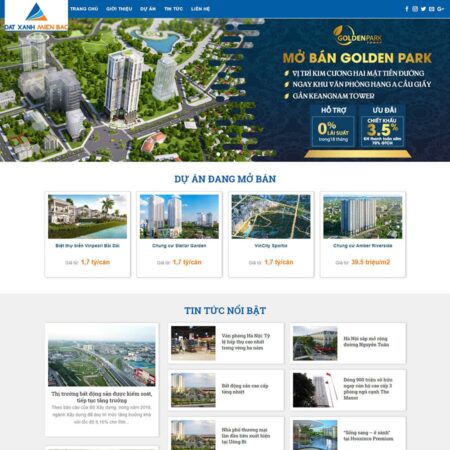
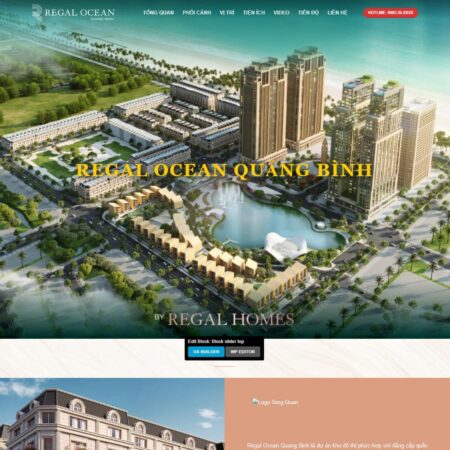
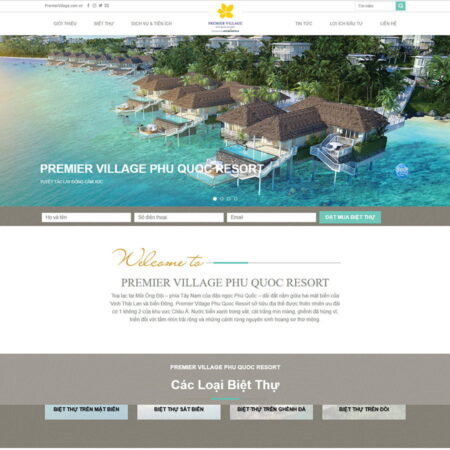
Code hiệu ứng ảnh xuất hiện từ trái qua phải đẹp mắt
Có thể bạn quan tâmx
-30%
Giá gốc là: 1,000,000 ₫.700,000 ₫Giá hiện tại là: 700,000 ₫.
-30%
Giá gốc là: 1,000,000 ₫.700,000 ₫Giá hiện tại là: 700,000 ₫.
-30%
Giá gốc là: 1,000,000 ₫.700,000 ₫Giá hiện tại là: 700,000 ₫.
Bạn có muốn làm hiệu ứng ảnh xuất hiện như này ?

Rất đơn giản , bạn dùng đoạn css sau vào chỗ Flatsome – Advanced – Custom Css
.image-container {
width: 100%;
overflow: hidden;
position: relative;
animation: revealImage 1.5s ease-in-out forwards; /* Thời gian animation giảm xuống */
}
.image-container img {
width: 100%;
}
@keyframes revealImage {
0% {
clip-path: inset(0 100% 0 0); /* Ẩn toàn bộ hình ảnh */
}
100% {
clip-path: inset(0 0 0 0); /* Hiện toàn bộ hình ảnh */
}
}
Sau đó chèn ảnh vào chỗ cần chèn bằng html sau: Với Ux builder thì các bạn chỉ cần đặt tên class cho column chứa ảnh là : image-container
<div class="image-container">
<img src="Link ảnh cần chèn.jpg" alt="Image">
</div>
Để ảnh luôn lặp lại hiệu ứng sau mỗi lần scroll lên xuống, bạn thêm đoạn script sau vào Flatsome – Advanced- Global setting – Footer:
<script>
const container = document.querySelector('.image-container');
let hasScrolledOutOfView = false;
function isElementInViewport(el) {
const rect = el.getBoundingClientRect();
return (
rect.bottom >= 0 && // Phần tử chạm vào hoặc nằm trên cạnh dưới của khung nhìn
rect.top <= (window.innerHeight || document.documentElement.clientHeight) // Phần tử chạm vào hoặc nằm dưới cạnh trên của khung nhìn
);
}
window.addEventListener('scroll', () => {
if (!isElementInViewport(container)) {
hasScrolledOutOfView = true;
}
if (hasScrolledOutOfView && isElementInViewport(container)) {
container.style.animation = 'none';
container.offsetHeight; /* Kích hoạt reflow */
container.style.animation = 'revealImage 1.5s ease-in-out forwards'; /* Chạy lại animation */
hasScrolledOutOfView = false; // Reset lại khi animation chạy
}
});
</script>



 Xem thử
Xem thử Xem chi tiết
Xem chi tiết