Code thêm video vào gallery của Woocommerce (Theme Flatsome)
Có thể bạn quan tâmx
-30%
Giá gốc là: 1,000,000 ₫.700,000 ₫Giá hiện tại là: 700,000 ₫.
-32%
Giá gốc là: 2,200,000 ₫.1,500,000 ₫Giá hiện tại là: 1,500,000 ₫.
-30%
Giá gốc là: 1,000,000 ₫.700,000 ₫Giá hiện tại là: 700,000 ₫.
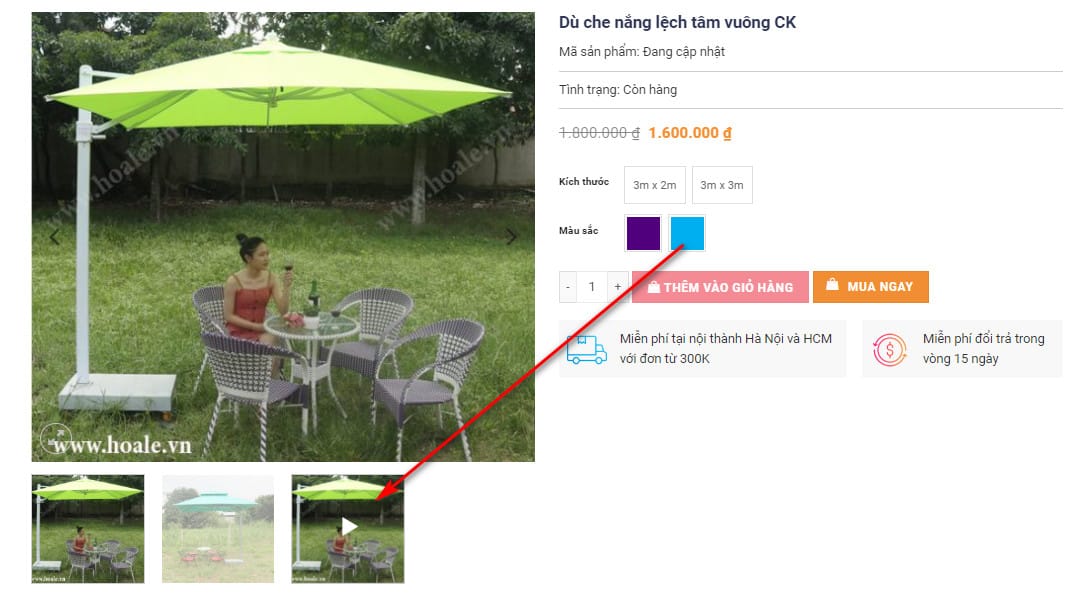
Đoạn code trên sẽ giúp bạn thêm video vào gallery của Woocommerce, khi nhấp vào sẽ hiện lên lightbox video:

Bước 1: Các bạn dùng Advanced Custom Field để tạo 1 trường Video cho sản phẩm. Trường tên là product_video_url .
Bước 2: Sửa file Trong thư mục child theme/woocommerce/single-product/product-gallery-thumbnails.php .
Sửa lại như sau:
<?php
global $post, $product, $woocommerce;
// Lấy video URL từ custom field
$video_url = get_field('product_video_url', $post->ID);
if(!empty( $video_url)){
echo do_shortcode('[lightbox id="lightbox-video" width="800px" padding="20px"][ux_video url="'.esc_url($video_url).'"]
[/lightbox]');
}
$attachment_ids = fl_woocommerce_version_check('3.0.0') ? $product->get_gallery_image_ids() : $product->get_gallery_attachment_ids();
$thumb_count = count($attachment_ids)+1;
// Disable thumbnails if there is only one extra image.
if($thumb_count == 1) return;
$rtl = 'false';
$thumb_cell_align = 'left';
if(is_rtl()) {
$rtl = 'true';
$thumb_cell_align = 'right';
}
if ( $attachment_ids ) {
$loop = 0;
$columns = apply_filters( 'woocommerce_product_thumbnails_columns', 4 );
$gallery_class = array('product-thumbnails','thumbnails');
if($thumb_count <= 5){
$gallery_class[] = 'slider-no-arrows';
}
$gallery_class[] = 'slider row row-small row-slider slider-nav-small small-columns-4';
?>
<div class="<?php echo implode(' ', $gallery_class); ?>"
data-flickity-options='{
"cellAlign": "<?php echo $thumb_cell_align;?>",
"wrapAround": false,
"autoPlay": false,
"prevNextButtons": true,
"asNavFor": ".product-gallery-slider",
"percentPosition": true,
"imagesLoaded": true,
"pageDots": false,
"rightToLeft": <?php echo $rtl; ?>,
"contain": true
}'
><?php
?>
<?php
if ( has_post_thumbnail() ) : ?>
<?php
$image_size = 'thumbnail';
// Check if custom gallery thumbnail size is set and use that
if( fl_woocommerce_version_check('3.3.3') ) {
$image_check = wc_get_image_size( 'gallery_thumbnail' );
if($image_check['width'] !== 100) $image_size = 'gallery_thumbnail';
}
$gallery_thumbnail = wc_get_image_size( $image_size ); ?>
<div class="col is-nav-selected first">
<a>
<?php
$image_id = get_post_thumbnail_id($post->ID);
$image = wp_get_attachment_image_src( $image_id, apply_filters( 'woocommerce_gallery_thumbnail_size', 'woocommerce_'.$image_size ) );
$image_alt = get_post_meta( $image_id, '_wp_attachment_image_alt', true );
$image = '<img src="'.$image[0].'" alt="'.$image_alt.'" width="'.$gallery_thumbnail['width'].'" height="'.$gallery_thumbnail['height'].'" class="attachment-woocommerce_thumbnail" />';
echo $image;
?>
</a>
</div>
<?php endif;
foreach ( $attachment_ids as $attachment_id ) {
$classes = array( '' );
$image_class = esc_attr( implode( ' ', $classes ) );
$image = wp_get_attachment_image_src( $attachment_id, apply_filters( 'woocommerce_gallery_thumbnail_size', 'woocommerce_'.$image_size ));
$image_alt = get_post_meta( $attachment_id, '_wp_attachment_image_alt', true );
$image = '<img src="'.$image[0].'" alt="'.$image_alt.'" width="'.$gallery_thumbnail['width'].'" height="'.$gallery_thumbnail['height'].'" class="attachment-woocommerce_thumbnail" />';
echo apply_filters( 'woocommerce_single_product_image_thumbnail_html', sprintf( '<div class="col"><a>%s</a></div>', $image ), $attachment_id, $post->ID, $image_class );
$loop++;
}
$thumbnail_id = get_post_thumbnail_id($post->ID);
$thumbnail_url = wp_get_attachment_image_url($thumbnail_id, 'woocommerce_thumbnail');
?>
<?php
$video_url = get_field('product_video_url', $post->ID);
if(!empty( $video_url)){?>
<div class="col is-nav-selected col-video ">
<a href="#lightbox-video" class="ux-lightbox-item mfp-iframe video-thumbnail">
<img class="attachment-woocommerce_gallery_thumbnail" src="<?php echo $thumbnail_url;?>" alt="Product Video">
<span class="video-icon" style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); font-size: 30px; color: white;"><i class="icon-play"></i></span>
</a>
</div>
<?php } ?>
</div><!-- .product-thumbnails -->
<?php
} ?>
Đoạn code trên sẽ chèn video vào cuối Gallery, nếu bạn muốn video lên đầu thì thêm đoạn css này vào nhé:
.product-thumbnails .flickity-slider{
left: 160px !important;
}
.product-thumbnails .flickity-slider .col-video{
left: -160px !important;
}Trên mobile thì các bạn để như này:
.product-thumbnails .flickity-slider{
left: 95px !important;
}
.product-thumbnails .flickity-slider .col-video{
left: -95px !important;
}Như vậy là oke nhé !



 Xem thử
Xem thử Xem chi tiết
Xem chi tiết