CSS là gì? Giới thiệu sơ lược về CSS
CSS là một ngôn ngữ lập trình quan trọng đối với việc phát triển web. Các nhà phát triển web biết CSS đang có nhu cầu cao đối với các doanh nghiệp. Trên thực tế, lập trình web là một nghề được kỳ vọng sẽ phát triển nhanh hơn nhiều so với các nghề trung bình trong thập kỷ tới. Trong bài viết này, Web Khởi Nghiệp sẽ giải thích về CSS là gì với một ví dụ và lợi ích của CSS, đồng thời chúng tôi trả lời các câu hỏi thường gặp về CSS.
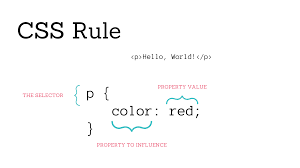
CSS là gì?
CSS có nghĩa là các biểu định kiểu xếp tầng và nó đại diện cho một ngôn ngữ lập trình được thiết kế để cung cấp các cú pháp theo phong cách để xây dựng các trang web và ứng dụng web.
Khi bạn nói về CSS, bạn cũng phải nói về HTML. HTML là ngôn ngữ mã hóa được sử dụng để xây dựng nhiều tài liệu web, trang web và ứng dụng web. HTML, tự nó, xác định những thứ như cấu trúc. Ví dụ: HTML có thể xác định vị trí của thanh điều hướng và các lựa chọn mà người dùng có thể chọn trên thanh điều hướng.
Ngược lại, CSS xác định các thuộc tính phong cách của một trang web như màu sắc, bố cục trang và phông chữ. Vì vậy, HTML cung cấp khung chức năng của bạn và CSS cung cấp các yếu tố thiết kế và thẩm mỹ. Tuy nhiên, CSS tương tác với HTML để thực hiện chức năng thêm các phần tử kiểu.

Ưu điểm của CSS
- CSS tiết kiệm thời gian: Bạn có thể viết CSS một lần và có thể sử dụng nó trong nhiều trang.
- Tốc độ trang nhanh hơn: CSS cho phép bạn sử dụng ít mã hơn, dẫn đến tải trang nhanh hơn.
- Trải nghiệm người dùng tốt hơn: CSS cho phép bạn tạo các trang theo cách thân thiện với người dùng. Bạn có thể thêm các nút và hoạt ảnh thời trang với sự trợ giúp của CSS.
- Tương thích trên các thiết bị: CSS kết hợp với HTML để làm cho trang web hiển thị đầy đủ và dễ dàng điều hướng trên tất cả các thiết bị.
Tại sao CSS lại quan trọng?
CSS là một trong những công cụ mạnh mẽ nhất trong kho vũ khí của nhà thiết kế web. Với CSS, bạn có thể thay đổi đáng kể toàn bộ phần nhìn và nâng cao trải nghiệm người dùng của một trang web.
Một số lợi ích khác mà bạn sẽ tìm thấy khi sử dụng CSS là:
- Tự do định vị các phần tử HTML ở bất kỳ đâu trên trang web, đồng thời cho phép bạn giữ cho phần đánh dấu (HTML) của mình sạch sẽ và có tổ chức.
- Khả năng điều chỉnh sự khác biệt trong cách trình duyệt hiển thị trang web.
- Các tùy chọn tùy chỉnh vô tận cho một trang web bao gồm phông chữ, màu sắc, đường viền, hiệu ứng di chuột và chuyển tiếp, v.v.
- Khả năng dễ dàng tạo, cập nhật và duy trì các kiểu đồng thời cho một số lượng lớn các trang web.
- Khả năng sử dụng các truy vấn phương tiện và các đơn vị tương đối, để tạo các trang web thích ứng với kích thước màn hình của người dùng. Hỗ trợ cho việc tạo các trang web đáp ứng trên thiết bị di động .

Lợi ích của CSS là gì?
CSS là tiêu chuẩn công nghiệp để tạo kiểu cho các trang web HTML. Điều này đã không thay đổi trong nhiều năm. Tuy nhiên, một số nhà phát triển vẫn có thể chỉ dựa vào HTML để tạo kiểu cho trang web của họ. Đây là một cách tiếp cận phức tạp hơn nhiều vì bạn phải mô-đun hóa trang web theo cách thủ công bằng HTML, trong khi CSS thực hiện điều này cho bạn. Dưới đây là một số lợi ích của CSS có thể giúp bạn chuyển đổi phương pháp luận của HTML để bao gồm các biểu định kiểu xếp tầng:
CSS Trong SEO
Đối với nhiều doanh nghiệp và cá nhân, sử dụng tối ưu hóa công cụ tìm kiếm không phải trả tiền (SEO) là một cách quan trọng để kết nối mọi người với nội dung. Sử dụng CSS để tạo kiểu giúp bạn dễ dàng tăng SEO. Khi trang web của bạn chạy hiệu quả hơn, Google sẽ xếp hạng bạn cao hơn.
- Tính gọn nhẹ
Mã cho CSS nhẹ và không cồng kềnh. HTML cồng kềnh có thể làm chậm thời gian tải xuống trang web.
- Đa dạng tùy chọn
CSS có nhiều tùy chọn định dạng, hơn cả chỉ có sẵn với HTML.
- Thiết kế nhất quán
Trong kỷ nguyên kỹ thuật số được thúc đẩy bởi trải nghiệm người dùng, tính nhất quán của thiết kế là rất quan trọng. CSS cho phép các nhà phát triển kiểm soát tốt hơn các yếu tố thiết kế và cách chúng xuất hiện với người dùng.
- Dễ bảo trì
CSS dễ bảo trì, sử dụng và giám sát hơn HTML, điều này làm cho nó trở thành một cách hiệu quả hơn để tạo kiểu cho tài liệu web.
- Cho phép tạo kiểu động
Các nhà phát triển có thể lập trình CSS để thay đổi tùy theo người đang xem nó.
- Khả năng tiếp cận lớn hơn
Bởi vì nó dễ học hơn, CSS có thể được sử dụng bởi hầu hết mọi người có kỹ năng kỹ thuật cơ bản.
Sử dụng CSS có một số lợi thế so với HTML mà các nhà phát triển được hưởng lợi từ đó. Bởi vì CSS là tiêu chuẩn, không phải là ngoại lệ, các nhà phát triển tham gia vào lĩnh vực này sẽ phải biết về CSS.
Kết luận
CSS là một ngôn ngữ mô tả phong cách của một trang web, nó là một ngôn ngữ vô cùng mạnh mẽ được nhiều lập trình web sử dụng. Sẽ không có một ngôn ngữ nào có thể hoạt động độc lập một cách hoàn hảo, nhưng CSS là một sự kết hợp hoàn hảo cho một website lung linh và đẹp măt.
Web khởi nghiệp đã giải đáp về CSS là gì? của nhiều đọc giả và chúng tôi sẽ viết thêm về những ngôn ngữ lập trình khác trên blog, hãy theo dõi để cập nhật thêm nhé!


 Xem thử
Xem thử Xem chi tiết
Xem chi tiết