Hướng dẫn cài đặt và sử dụng Tawk.to – Công cụ hỗ trợ chat trực tuyến Free tốt nhất
Nếu bạn đang kinh doanh online, và đang phát triển một website bán hàng online, thì phần hỗ trợ khách hàng qua chat online trên website là vô cùng quan trọng, nó góp phần thúc đẩy hành vi mua hàng của khách . Trên thị trường hiện tại có rất nhiều đơn vị hỗ trơ về dịch vụ chat trực tuyến, tuy nhiên theo cá nhân mình thì Tawk.to hiện đang là công cụ Free tốt nhất hỗ trợ chat trực tuyến. Bài viết này sẽ hướng dẫn sử dụng Tawk.to một cách chi tiết nhất, giúp bạn dễ dàng biết cách cài dặt và sử dụng công cụ vô cùng tiện ích này.
I.Hướng dẫn đăng ký tài khoản tawk.to

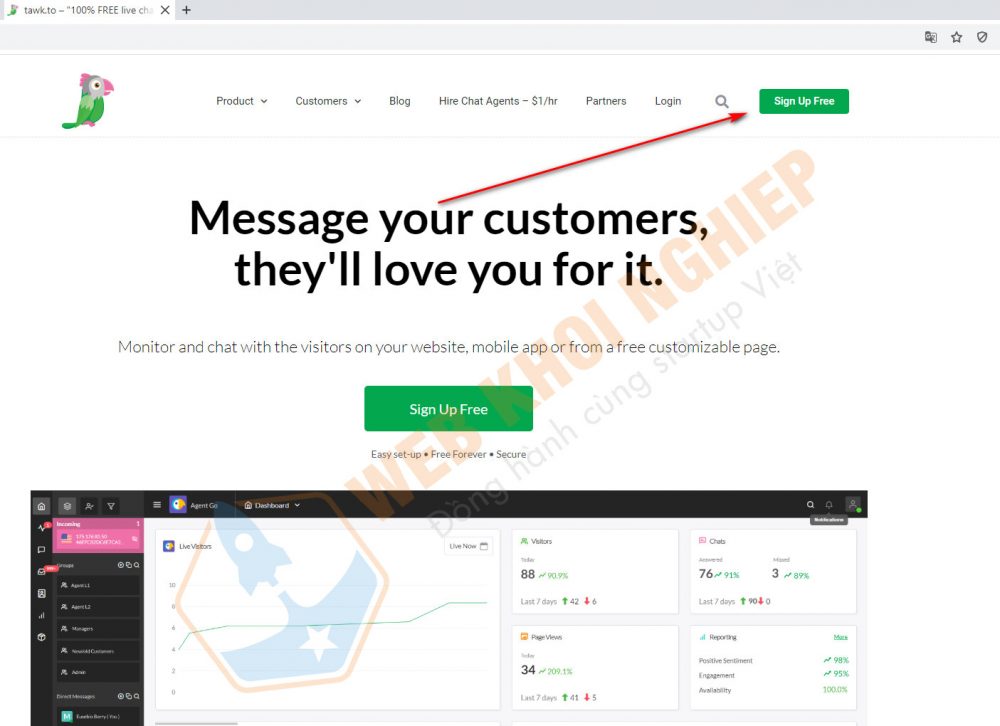
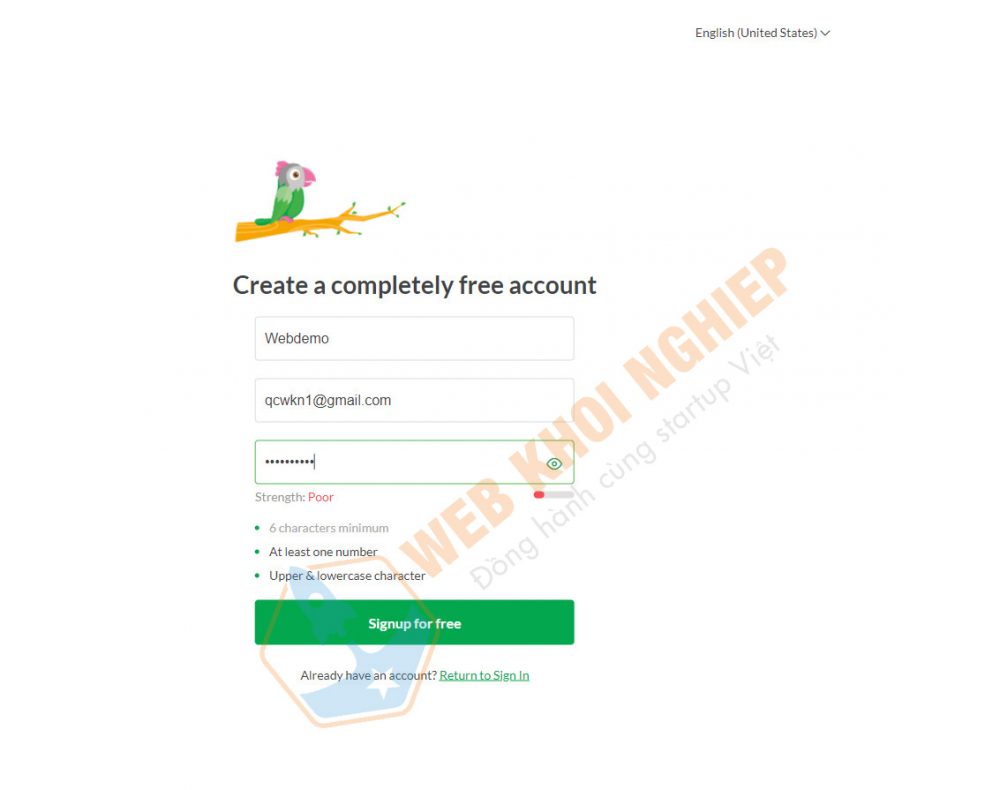
Các bạn truy cập vào đường dẫn http://tawk.to , chọn sign up free , và điền thông tin : Tên tài khoản, email, mật khẩu vào. Tawk.to sẽ gửi một email yêu cầu kích hoạt tài khoản vào email của bạn, các bạn truy cập vào email để kích hoạt, sau khi kích hoạt xong thì tài khoản của bạn mới chính thức hoạt động.

Sau khi đã có tài khoản, để có thể nhận tin nhắn của khách hàng trên điện thoại, các bạn phải vào kho ứng dụng trên điện thoại để tải về App Tawk.to (Khả dụng trên iOs và Androind) và đăng nhập vào tài khoản vừa tạo.
Sau khi đã kích hoạt xong, Trên PC,Các bạn đăng nhập vào tài khoản Tawk.to, và điền tuần tự các bước:
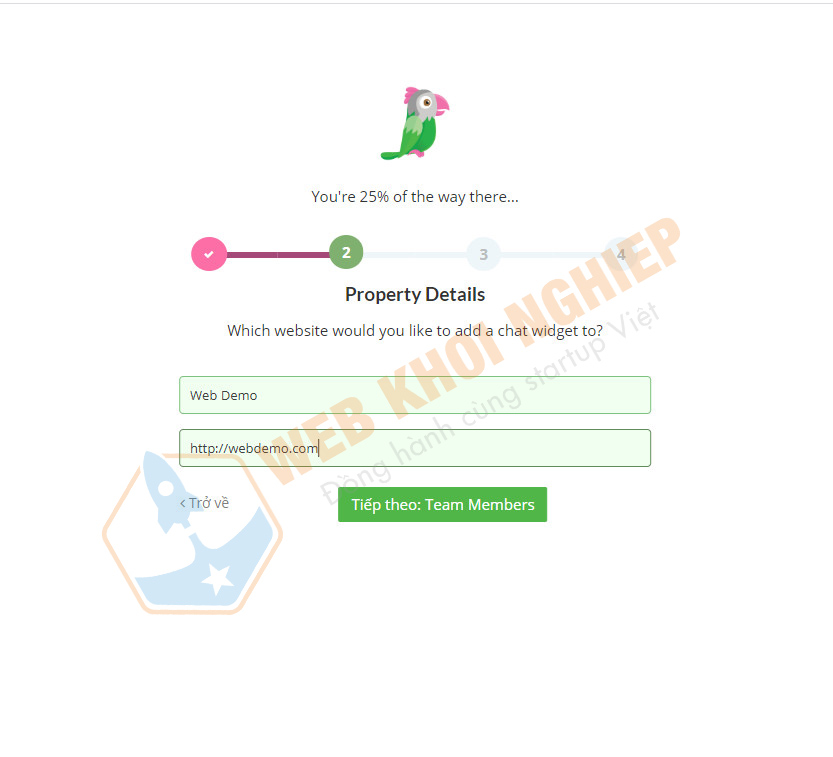
 Điền tên website và đường dẫn, sau đó chọn tiếp theo
Điền tên website và đường dẫn, sau đó chọn tiếp theo
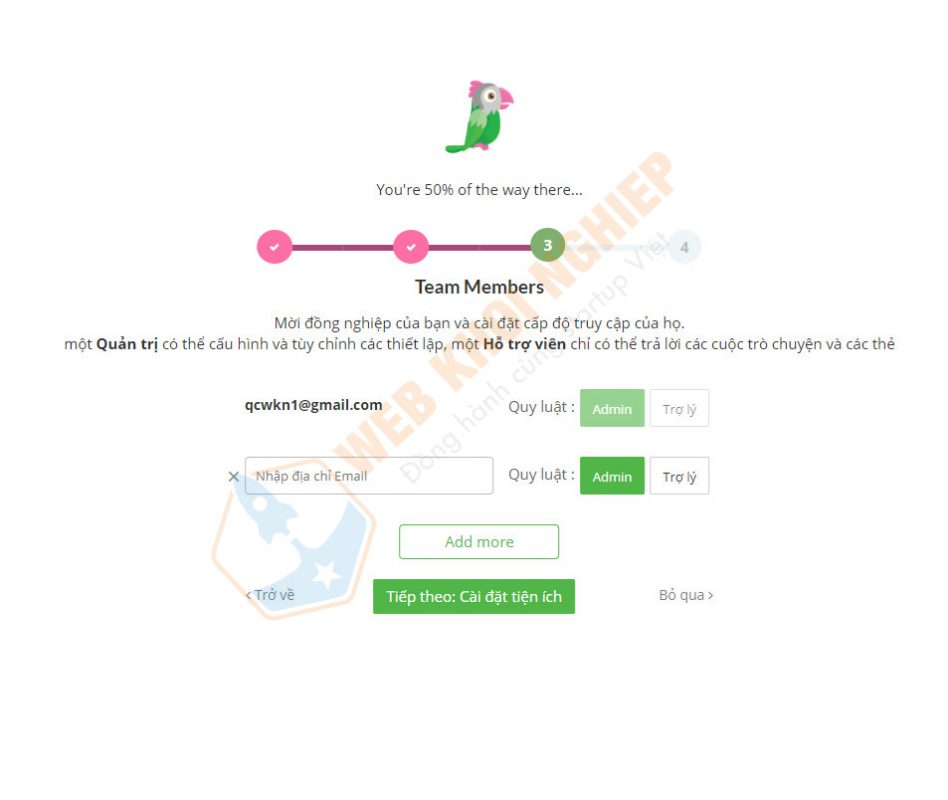
 Ở bước này sẽ chọn thêm admin để quản lý tài khoản tawk.to, nếu bạn không cần thiết, có thể bỏ qua bước này
Ở bước này sẽ chọn thêm admin để quản lý tài khoản tawk.to, nếu bạn không cần thiết, có thể bỏ qua bước này

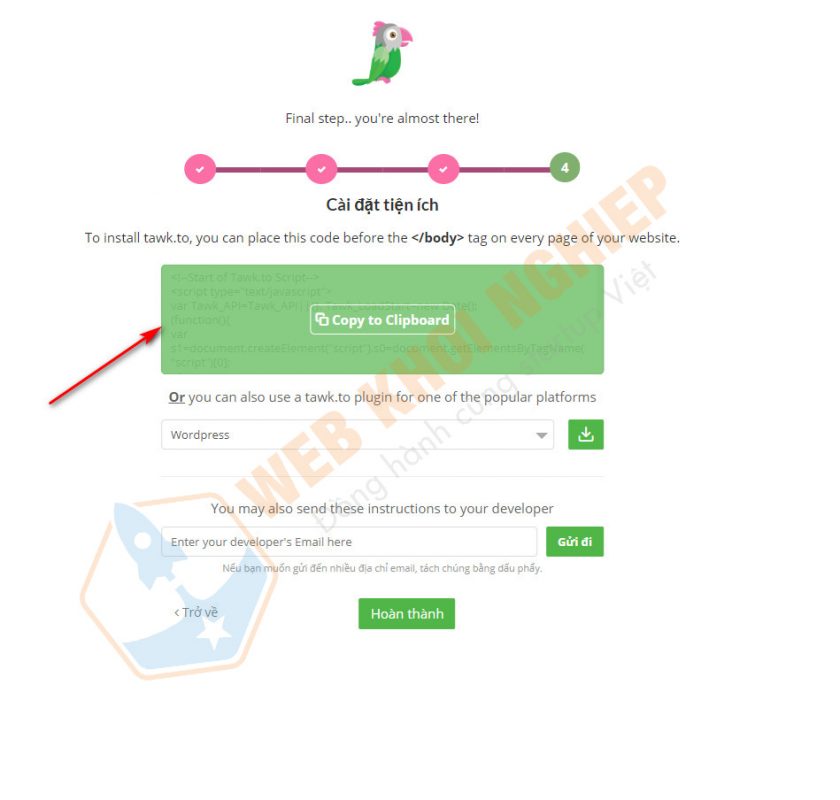
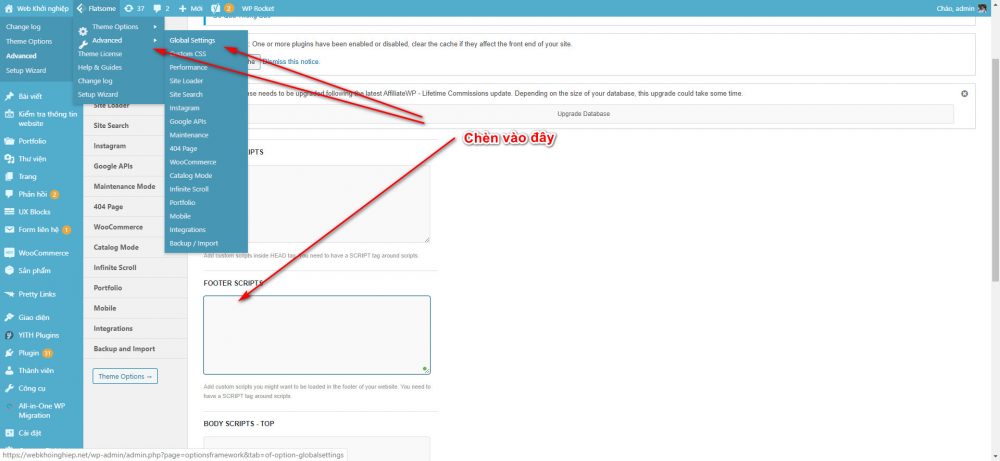
Tới bước này, Tawk.to sẽ hiển thị 1 đoạn code để chèn vào website của bạn. Bạn chỉ cần cop đoạn code này và bỏ vào file header.php, phía trên thẻ <body> là được. Với các website tại Web Khởi Nghiệp, các bạn chỉ cần chèn vào mục Flatsome – Advanced – Global setting.

Vậy là đã xong bước tạo tài khoản và cài đặt. Các bạn truy cập vào website, nếu thành công sẽ có hiển thi khung chat ở góc dưới bên phải.
Sau đây mình sẽ hướng dẫn các bạn cách sử dụng.
II. Hướng dẫn sử dụng Tawk.to
Khi đăng nhập vào tawk.to, bạn sẽ thấy lần lượt các phần từ trên xuống dưới.
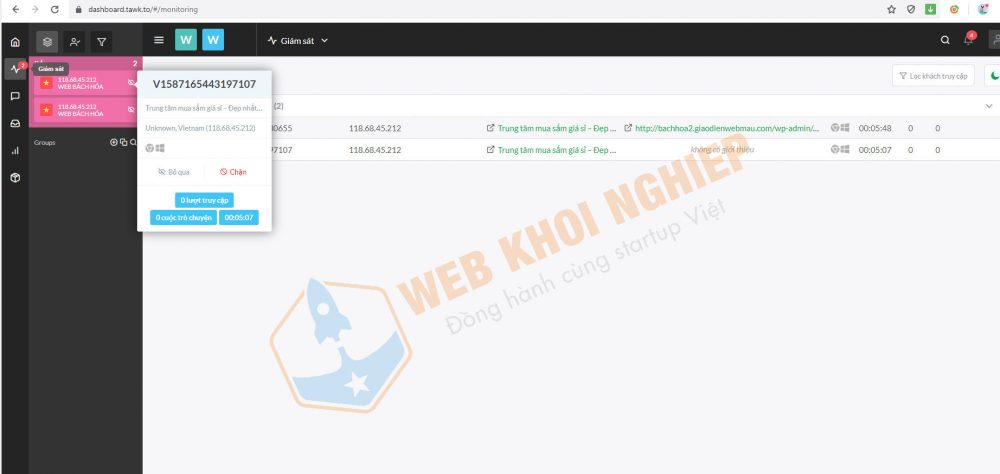
1.Phần giám sát: Phần này hiển thị tổng quan tất cả các tin nhắn khách nhắn tới trên website
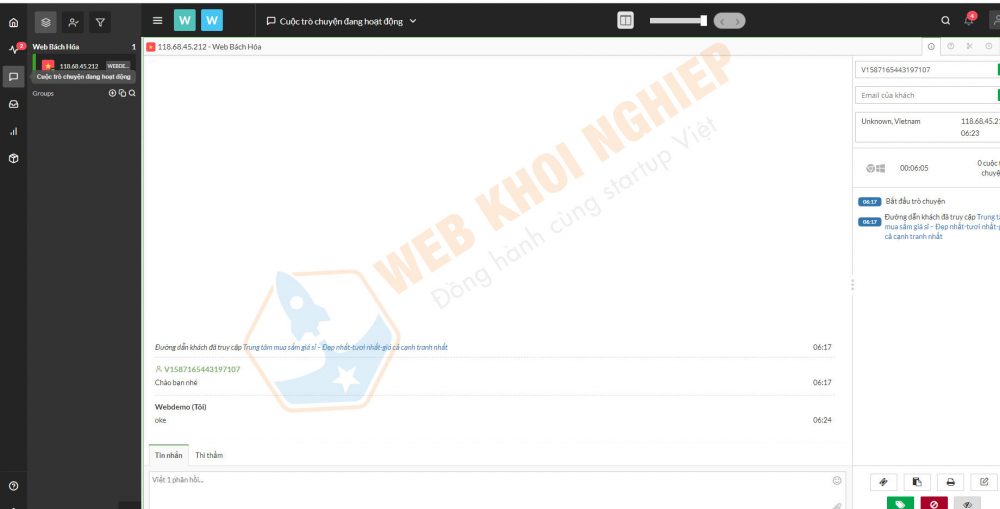
2.Các cuộc trò chuyện đang hoạt động: Phần này hiển thị các tin nhắn mà bạn đang trả lời với khách.
3.Phần nhắn tin: Phần này lưu lại lịch sử tất cả tin nhắn các bạn đã nhắn với khách . Khi muốn tra lại tin nhắn của ngày hôm trước , các bạn có thể vào đây để xem lại.
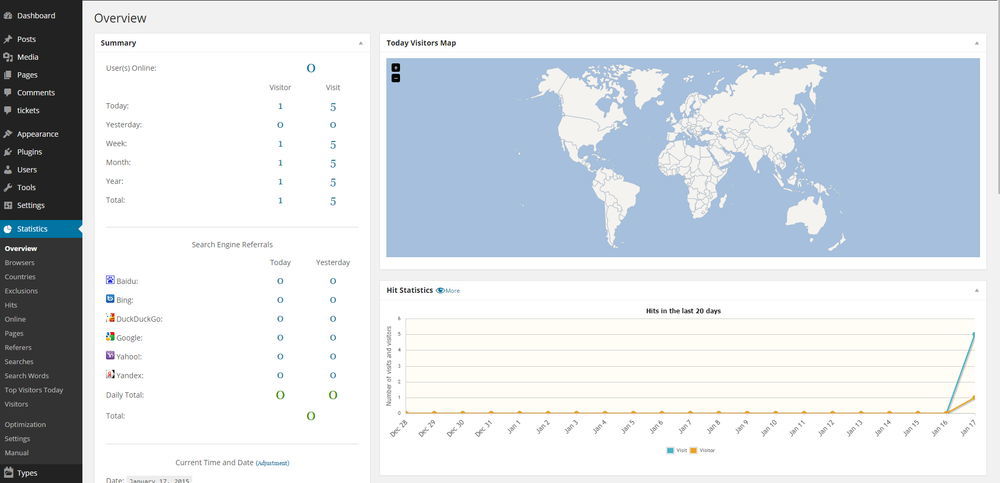
4.Phần báo cáo:Phần này sẽ hiển thị biểu đồ báo cáo các số liệu tổng quan như: Khối lượng chat, trò chuyện bị nhỡ, tin nhắn offiline, Thời gian trò chuyện trung bình, sự hài lòng của người dùng.
5.Phần Add ons: Phần này bao gồm tất cả các tùy chỉnh mà bạn cần thiết lập cho ứng dụng chat trên website của mình. Trong phạm vi bài viết này, mình sẽ chỉ hướng dẫn các phần căn bản nhất mà bạn cần thiết lập, còn các phần nâng cao khác, nếu có nhu cầu, các bạn có thể tự tìm hiểu , và đọc tài liệu của Tawk.to để thao tác theo. Một số vấn đề chính cần thiết lập như sau:
Chỉnh sửa màu sắc, vị trí, ảnh nổi bật..
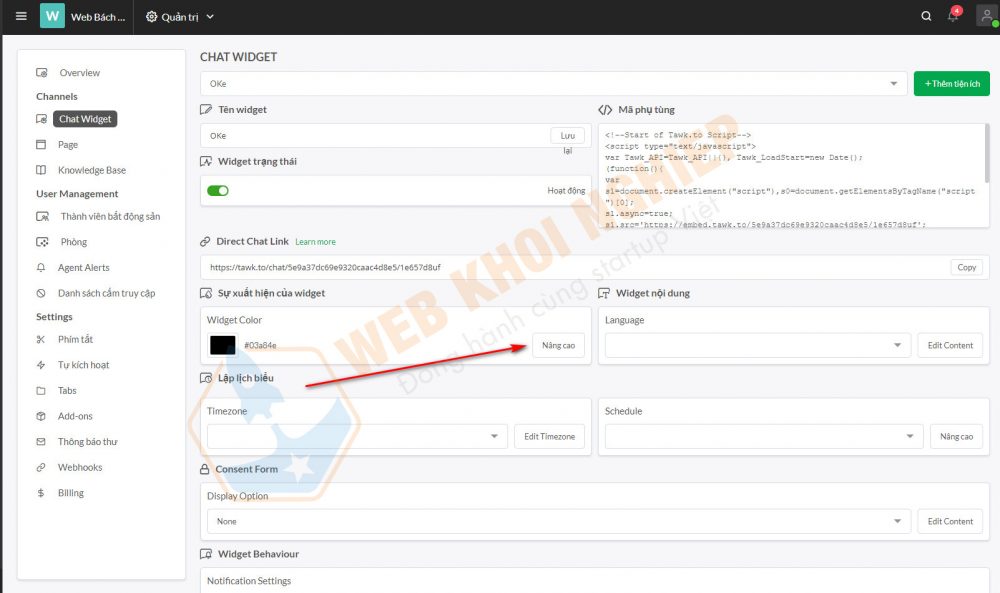
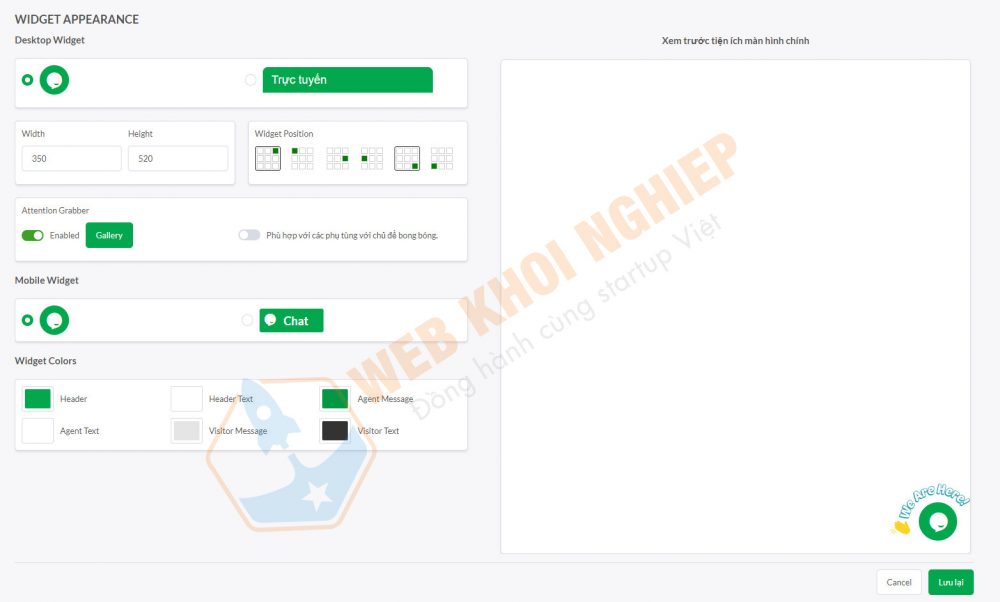
Để chỉnh sửa phần này, các bạn vào Add-ons , sau đó vào Chat Widget, ở phần Sự xuất hiện của Widget, các bạn chọn Nâng cao. Tại đây sẽ có đầy đủ các phần cho bạn tùy chỉnh

Màn hình sẽ hiển thị các tùy chỉnh

- Loại hiển thị : các bạn có thể chọn hiển thị kiểu tròn, hoặc thanh dài
- Width, Height: Kích thước dài, cao của khung chat
- Widget Position: Vị trí hiển thị của khung chat, có 6 vị trí trên màn hình, các bạn có thể tùy chỉnh theo ý
- Nếu chọn loại hiển thị thanh dài, các bạn sẽ có thêm các tùy chỉnh như:
- Minimized Width: Chiều dài tối thiểu
- Minimized Height: Chiều cao tối thiểu
- Top Radius: Bo tròn ở hai góc phía trên khung chat
- Border Radius: Bo tròn ở hai góc phía dưới khung chat
- Attention Grabber: Đây là hình ảnh nổi bật, xuất hiện ở phía trên khung chat khi mới vào website. Các bạn nhấn vào nút Gallery để chọn ảnh theo ý thích. Tại đây các bạn cũng có thể upload ảnh tự thiết kế của mình lên. Ảnh tốt nhất nên có kích thước 252 x 91 px , và ở định dang PNG nền trong suốt.
- Mobile Widget: Kiểu hiển thị của khung chat khi ở mobile: Tròn hoặc thanh dài
- Widget Colors: Màu sắc của khung chat : Bạn có thể tùy chỉnh được màu sắc của 6 phần: Nền header, màu text header, nền đoạn chat của Admin, màu sắc chữ của đoạn chat Admin, Nền đoạn chat của khách hàng, màu sắc chữ đoạn chat của khách hàng. Bạn có thể thử thay đổi màu sắc để biết được chính xác vị trí các phần cần chỉnh.
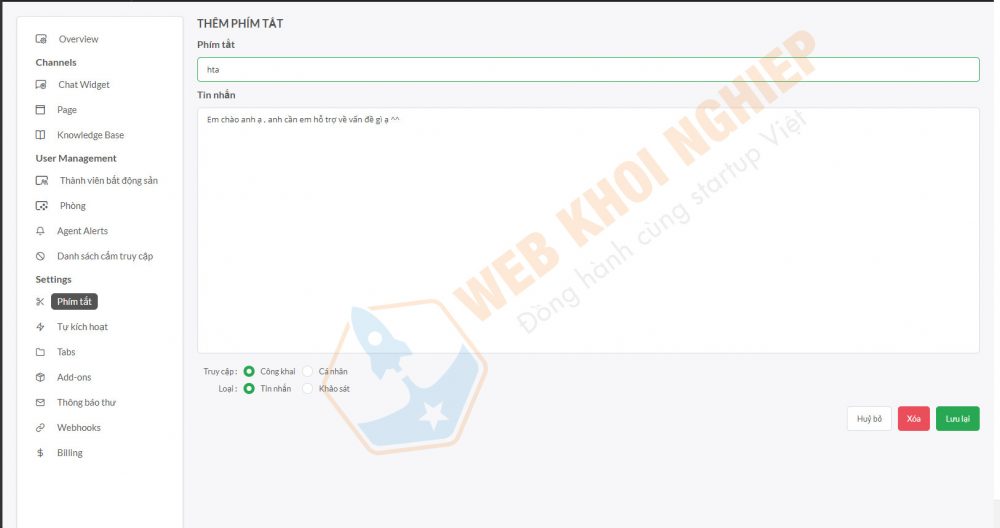
6.Phím tắt: Phần này cho phép bạn thiết lập phím tắt cho các nội dung thường lặp đi lặp lại, giúp bạn tiết kiệm thời gian gõ phím . Sau khi điền phần phím tắt và tin nhắn, bạn bấm lưu lại để lưu phím tắt vừa tạo.

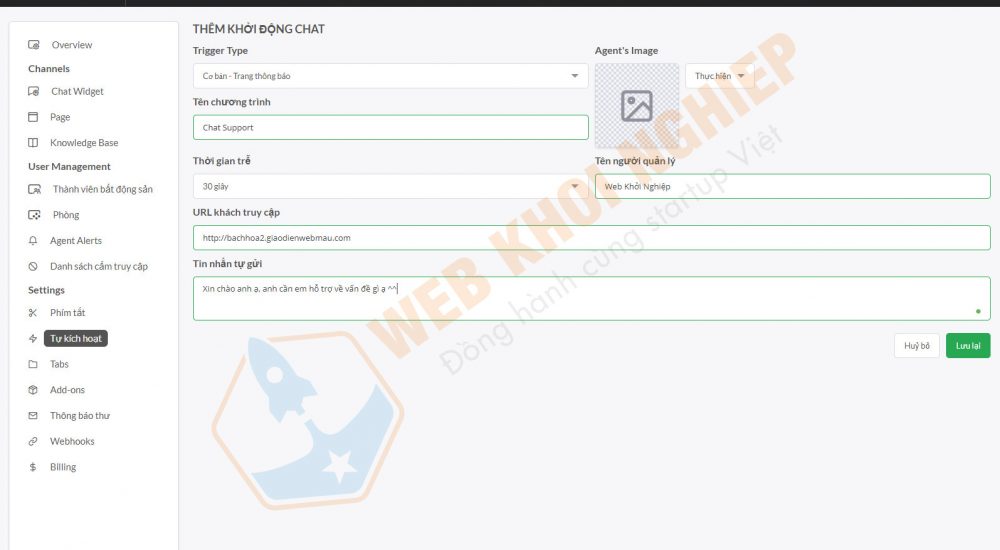
7. Tự kích hoạt: Phần này các bạn có thể thiết lập tùy chọn để sau 1 khoảng thời gian, sẽ thực hiện một hành động theo tùy chỉnh. Phần cơ bản nhất , ví du sau khi khách truy cập trang khoảng 30s, sẽ hiển thị thông báo khách có yêu cầu giúp đỡ gì không. Như mình settup phía dưới:

Như vậy là mình vừa kết thúc bài hướng dẫn sử dụng tawk.to một cách cơ bản nhất. Chỉ cần những phần này là bạn đã có thể tương tác tốt với khách hàng. Nếu muốn tìm hiểu thêm nâng cao, các bạn chịu khó đọc thêm tài liệu từ trang tawk.to nhé. Chúc các bạn thành công ^^.


 Xem thử
Xem thử Xem chi tiết
Xem chi tiết