Hướng dẫn sử dụng contact form 7 từ A đến Z
BÀI HƯỚNG DẪN SỬ DỤNG CONTACT FORM 7 ĐƠN GIẢN
Hiện nay, contact Form 7 được biết đến như là Plugin tốt nhất hỗ trợ nhận thông tin khách hàng trên website WordPress.Hôm nay , Web Khởi Nghiệp xin gửi đến các bạn bài hướng dẫn sử dụng contact form 7 một cách đơn giản nhất, giúp các bạn dễ dàng làm chủ Plugin này.
1.Hướng dẫn cài đặt Contact Form 7:
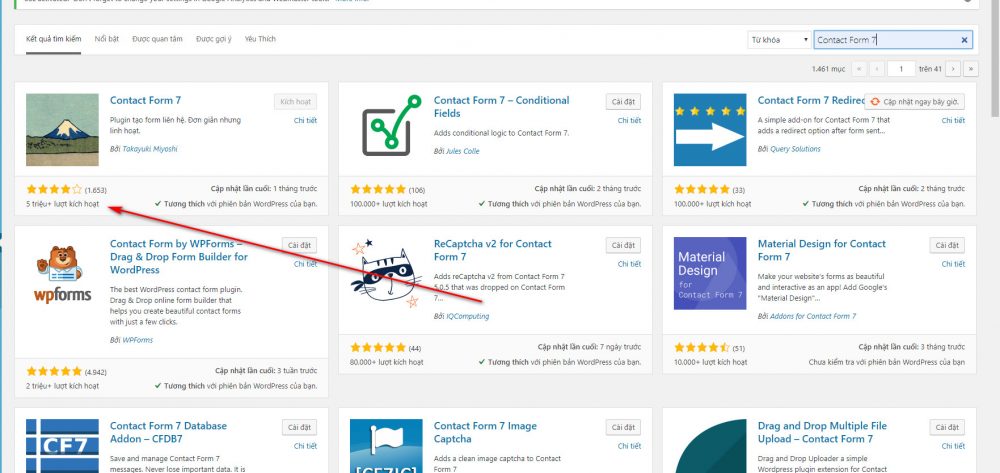
Để cài đặt Contact Form 7, các bạn vào Phần Plugin – Cài mới , search từ khóa Contact Form 7.
Các bạn chọn Plugin Contact Form 7 và cài đặt. Plugin này hiện tại đã có hơn 5 triệu lượt cài đặt trên wordpress.
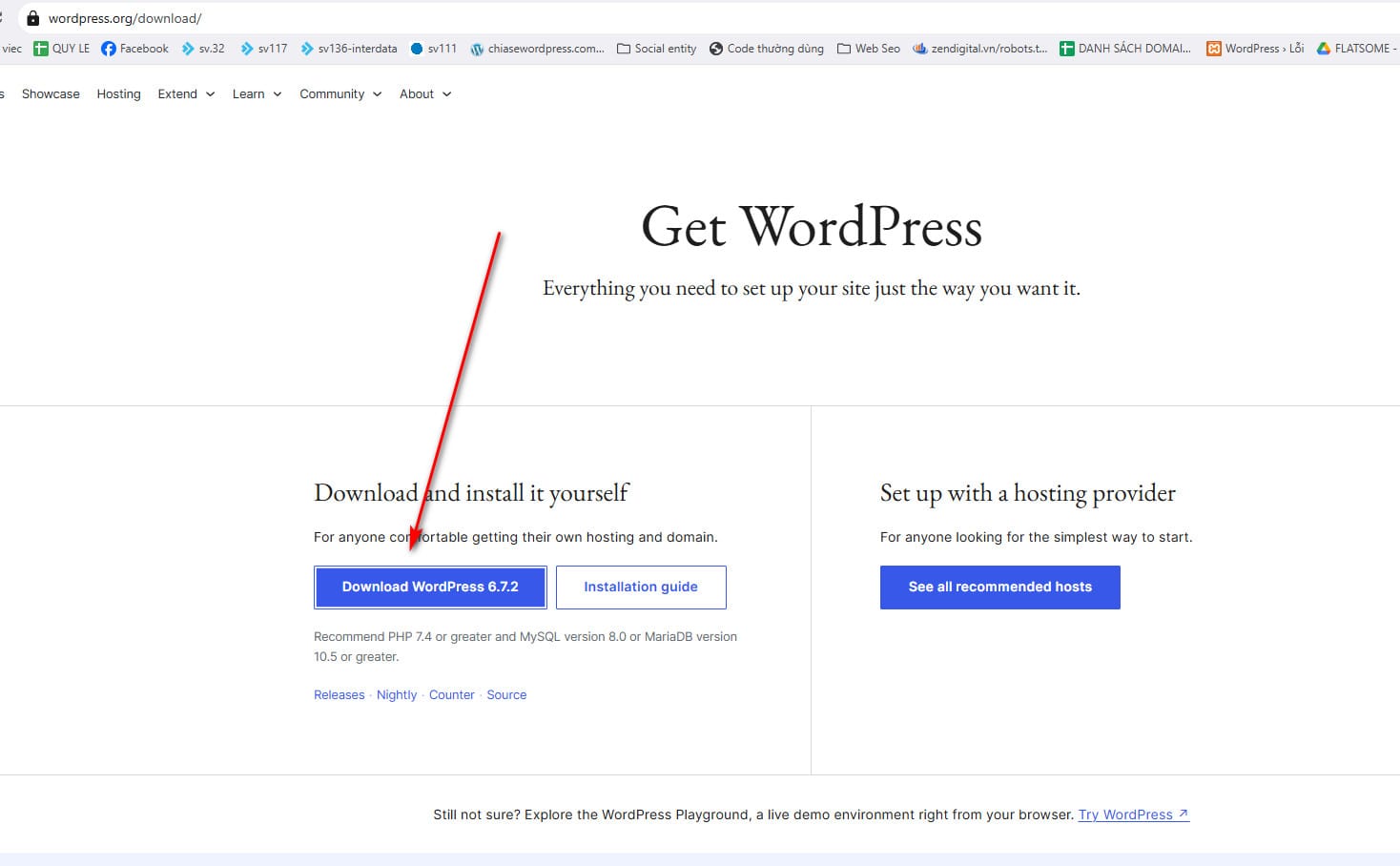
Hoặc các bạn có thể down trực tiếp contact Form 7 từ Wordpres về và cài thủ công lên. Link download:
https://vi.wordpress.org/plugins/contact-form-7/

2.Hướng dẫn sử dụng Contact Form 7
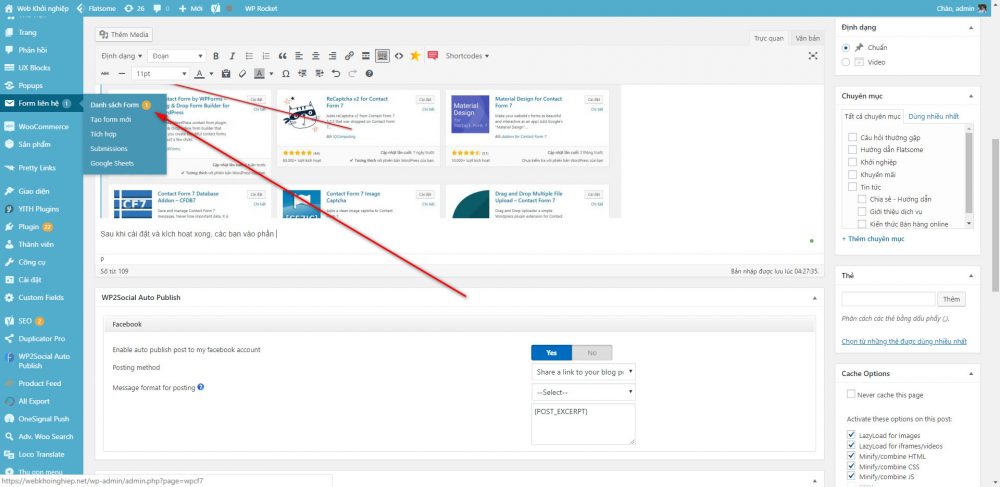
Sau khi cài đặt và kích hoạt xong, các bạn vào Admin – Form liên hệ , danh sách form để bắt đầu tạo 1 Form mới.

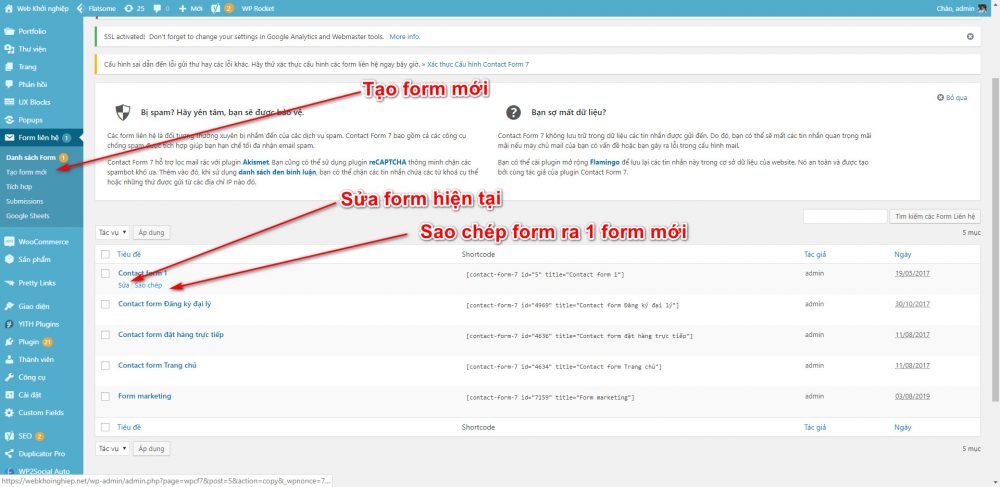
Tại đây ,các bạn sẽ thấy danh sách các Form hiện có của Contact Form 7, các bạn có thể chọn Form cần sửa, thêm form mới, hoặc sao chép form hiện tại thành 1 form khác.

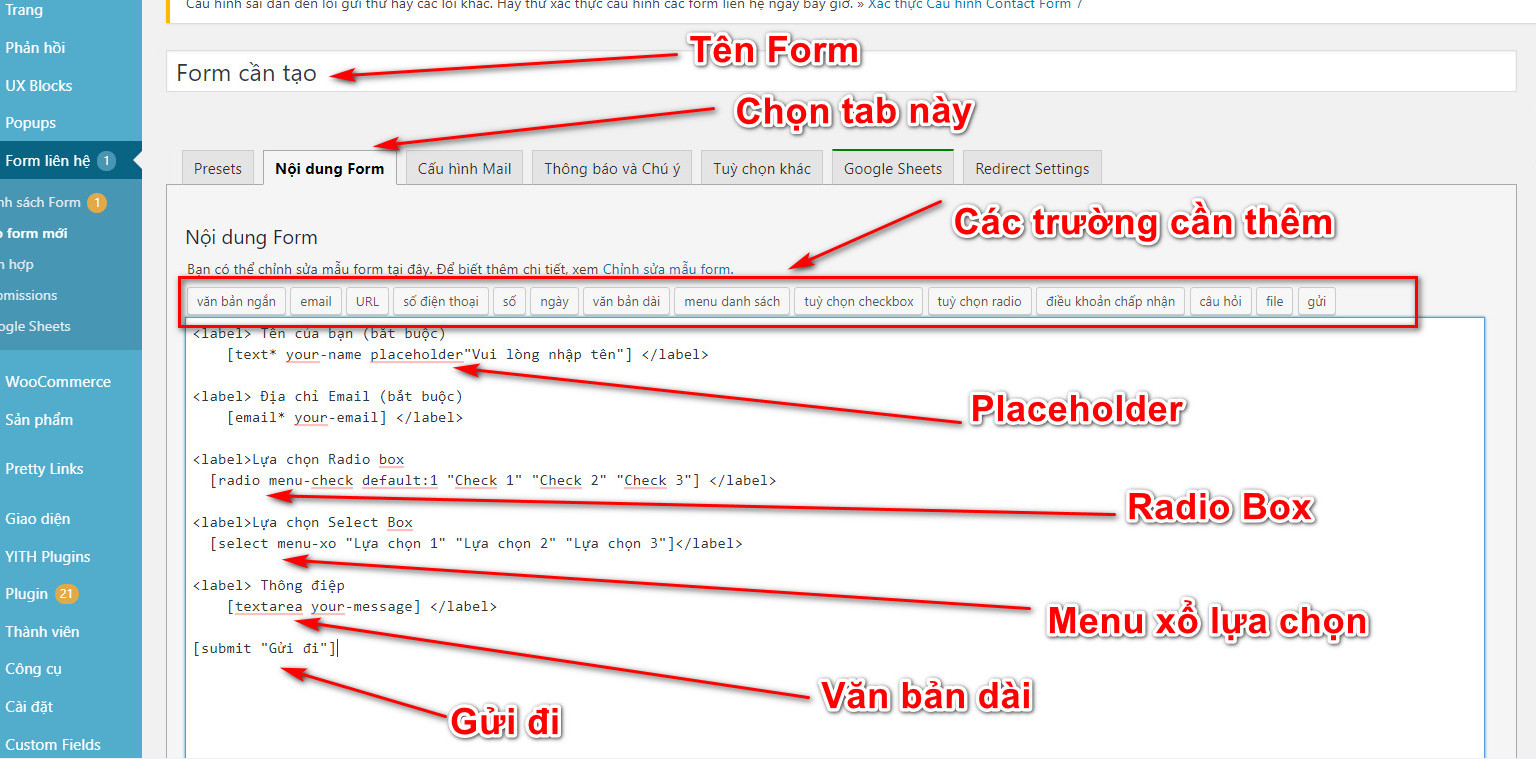
Để thêm 1 form mới, các bạn bấm vào Tạo Form mới, sau đó nhấn vào tab nội dung Form.
Tại đây, các bạn có thể lựa chọn thêm các trường theo ý muốn, có rất nhiều trường, cụ thể một số trường thường dùng:
- Văn bản: Trường dùng để bạn nhập text thông thường, thích hợp tạo field nhập tên, tiêu đề liên hệ,…..
- Email: Trường đặc biệt dùng để khách nhập email của họ vào, lúc đó các hệ thống email sẽ hiểu rằng đây là email của người liên hệ để bạn ấn reply nhanh chóng.
- URL: Trường dùng để nhập liên kết.
- Số điện thoại: Một trường đặc biệt để nhập số điện thoại.
- Số: Trường nhập số có thêm tính năng tạo nút tăng/giảm số.
- Ngày: Trường riêng biệt để chọn ngày tháng, có tích hợp thêm tính năng chọn theo lịch.
- Văn bản dài: Trường để nhập text, nhưng khung text to hơn. Thích hợp để làm form nhập nội dung liên hệ.
- Menu danh sách: Trường chọn giá trị được định sẵn thông qua menu đổ xuống.
- Tùy chọn Checkboxes: Trường chọn giá trị định sẵn thông qua việc đánh dấu.
- Tùy chọn Radio: Cũng là trường đánh dấu giá trị có sẵn nhưng chỉ được chọn 1.
- CAPTCHA: Trường nhập mã captcha kiểm tra, nếu nhập đúng thì mới có thể gửi form.
- File : Trường cho phép upload tập tin khi gửi liên hệ qua form này.
- Gửi: Chèn nút gửi form.

Đây là hình ảnh một form mẫu mình đã làm sẵn, các bạn nhìn để biết cấu trúc cụ thể. Để thêm placeholder cho 1 trường, các bạn chỉ cần thêm trường Placeholder như trong hình.Trong bài hướng dẫn sử dụng contact Form 7 cơ bản này , mình sẽ chỉ nêu ra những điểm cơ bản các bạn cần lưu ý , việc còn lại của các bạn là tùy chỉnh các text, các trường theo ý thích.
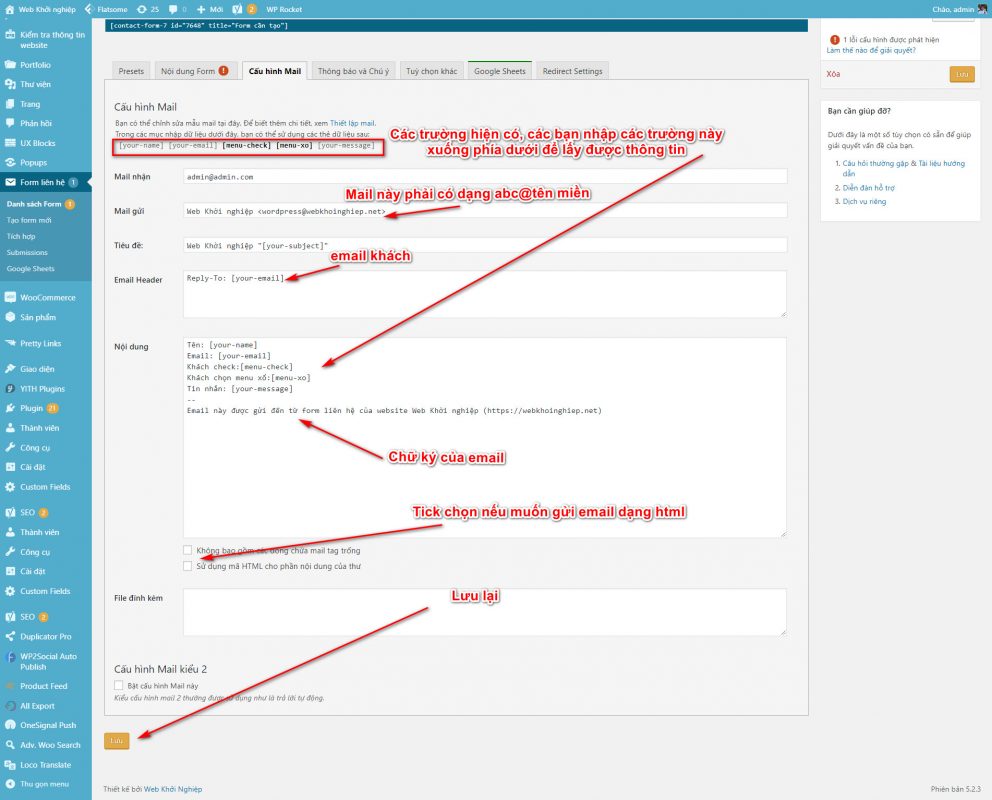
Sau khi đã có Nội dung form chuẩn, các bạn chuyển qua Tab cấu hình Mail để tiến hành cấu hình nội dung cho email gửi cho khách, cũng như email gửi về cho bạn khi có khách gửi form.

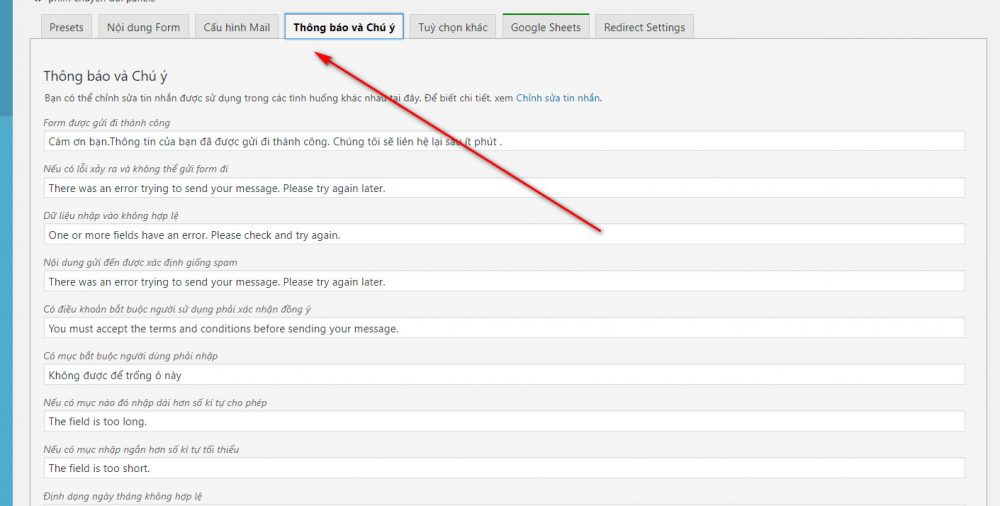
Sau khi đã xong phần nội dung và cấu hình mail, các bạn chọn qua tab Thông báo và chú ý, để tùy chỉnh các thông báo sẽ hiển thị ra bên ngoài nhé:

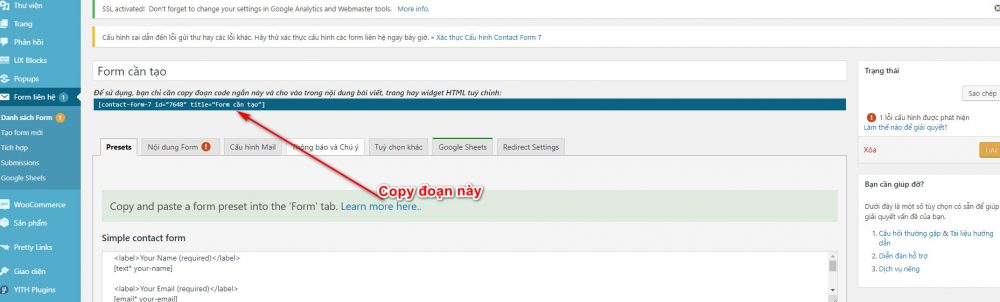
Vậy là đã xong rồi đó, giờ đây, muốn chèn form này vào vị trí nào, các bạn chỉ cần copy Shortcode của form và chèn vào chỗ cần chèn là được.

Như vậy là qua các bước trên, các bạn đã hoàn thành xong bước 1 để có thể nhận email qua contact form. Bước thứ 2, là các bạn phải đảm bảo trên website đã được cài đặt và cấu hình SMTP chính xác. Bạn có thể xem hướng dẫn Cấu hình SMTP tại bài sau:
https://webkhoinghiep.net/cach-lay-thong-tin-smtp-cua-gmail-de-thiet-lap-gui-mail/
Hi vọng qua bài hướng dẫn sử dụng contact Form 7 của Web Khởi Nghiệp, các bạn có thể biết cách thao tác và tạo ra được các form theo ý của mình. Cám ơn các bạn đã theo dõi, chúc các bạn thành công !


 Xem thử
Xem thử Xem chi tiết
Xem chi tiết