Hướng dẫn sử dụng theme Flatsome chi tiết nhất
Như các bạn đã biết thì theme Flatsome hiện là một trong các theme bán chạy nhất trên Themeforest. Ở Việt Nam hiện nay, thì hầu như 4-50% website wordpress hiện nay đều dùng Flatsome. Tuy nhiên, tài liệu tiếng Việt về cách sử dụng và custom theme Flatsome hiện nay khá hiếm. Bài viết hôm nay mình sẽ hướng dẫn sử dụng theme Flatsome một cách chi tiết nhất, giúp các bạn có được một cái nhìn tổng quan hơn về theme Flatsome và cách sử dụng nó.
HƯỚNG DẪN SỬ DỤNG THEME FLATSOME TỪ CƠ BẢN ĐẾN NÂNG CAO
Chào các bạn, hôm nay Web Khởi Nghiệp xin gửi đến các bạn bài hướng dẫn sử dụng theme Flatsome từ cơ bản đến nâng cao, giúp các bạn có được cái nhìn toàn diện về các phần của theme Flatsome, qua đó dễ dàng tùy chỉnh mọi thứ theo ý thích của các bạn.
Các đối tượng nên đọc bài hướng dẫn sử dụng theme Flatsome:
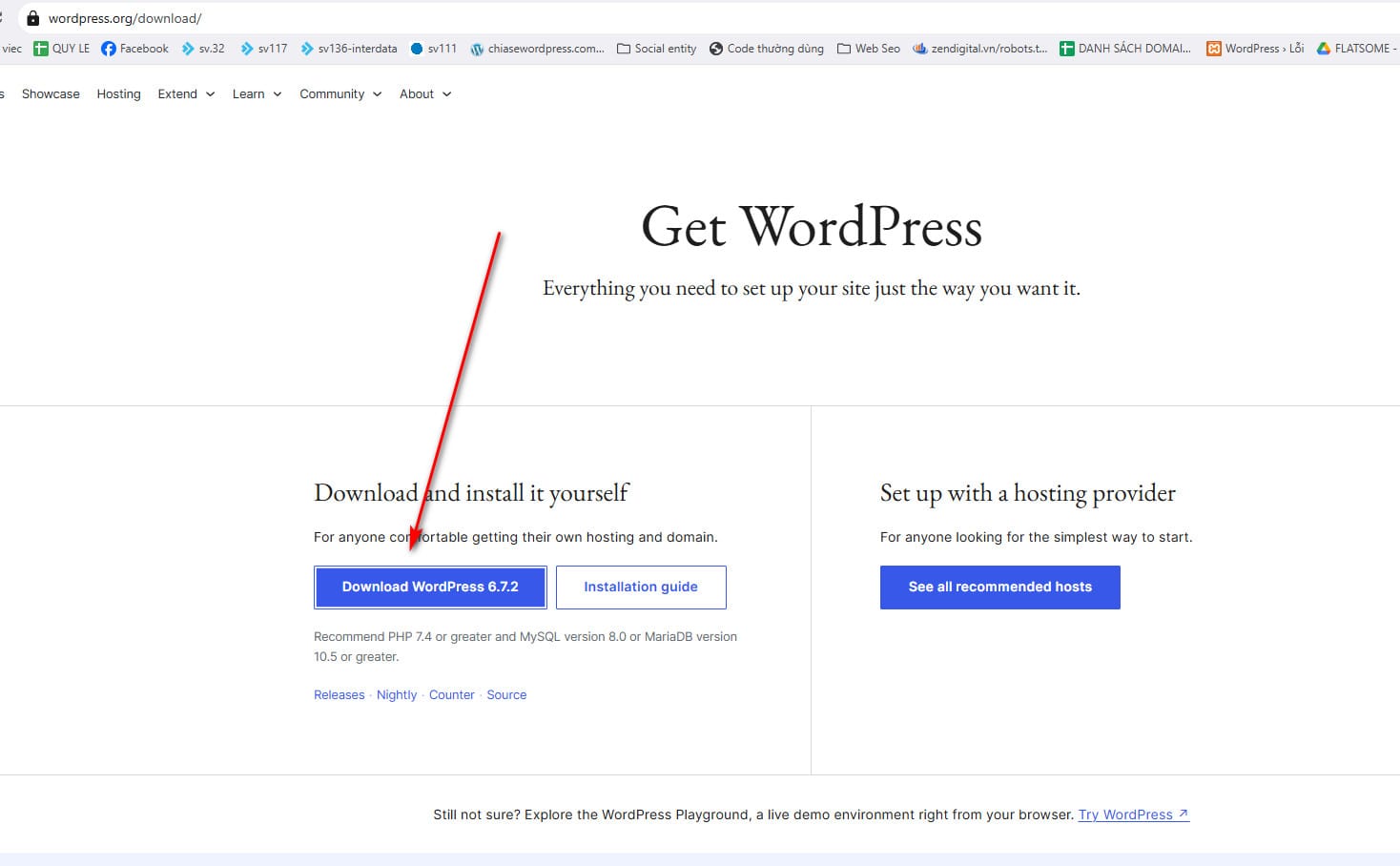
Bài hướng dẫn này dành cho các bạn đã có nền tảng cơ bản về WordPress, đã biết cách cài đặt wordpress và cài đặt Plugin . Nếu các ban vẫn chưa nắm phần đó, có thể xem các bài hướng dẫn của Thạch Phạm tại đây. Đây là bài hướng dẫn chi tiết dành cho các bạn mới làm quen với WordPress.
Tổng quan về các phần:
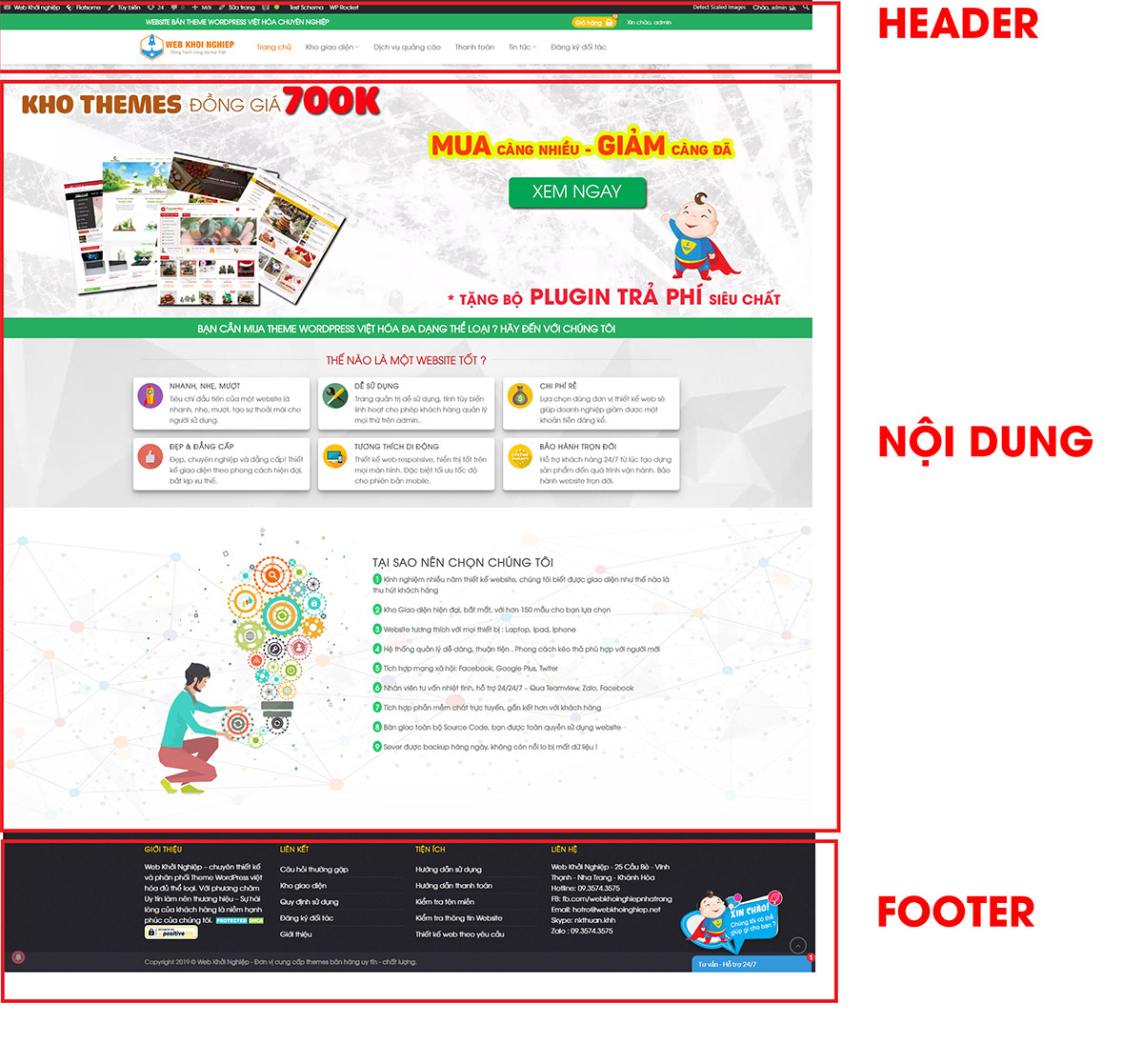
PHẦN 1: 3 PHẦN QUAN TRỌNG NHẤT : HEADER , FOOTER VÀ NỘI DUNG TRANG

Như các bạn đã thấy, 2 phần Header và Footer sẽ là phần luôn luôn cố định ở tất cả các trang. Và phần ở giữa, tức là phần nội dung, sẽ là phần thay đổi. Nắm được 3 phần này, là bạn đã có tới 50-60% khả năng để làm chủ các phần trên một website.
Web Khởi Nghiệp đã có video hướng dẫn về 3 phần này, các bạn có thể xem tại đây:
Hướng dẫn chỉnh sửa nội dung Header:
Hướng dẫn chỉnh sửa nội dung Footer:
Và hướng dẫn chỉnh sửa nội dung trên trang:
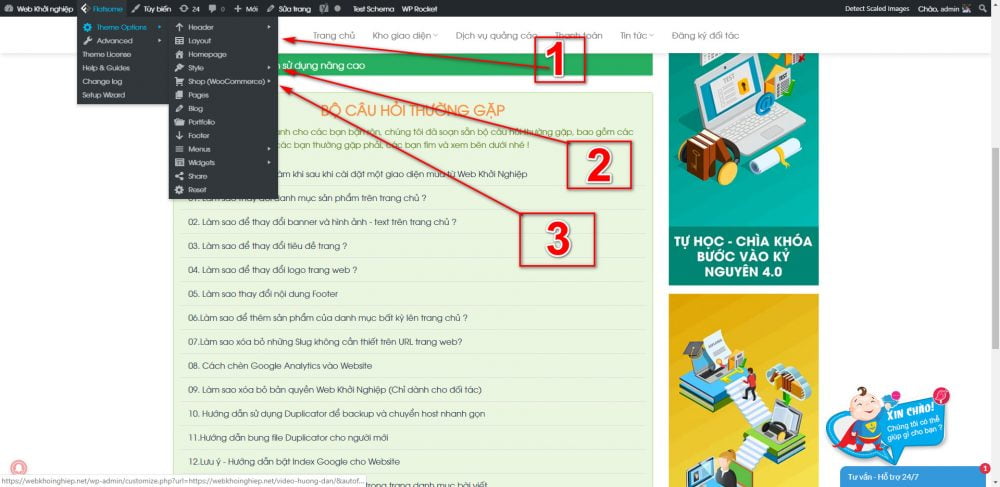
PHẦN 2: CÁC TÙY CHỈNH TRONG STYLES, LAYOUT VÀ SHOP :

Phần 2.1: Layout:
Phần này bao gồm các tùy chỉnh về độ rộng của website, màu nền của web, chế độ hiển thị của Layout..Phần này sẽ thay đổi trực quan ngay sau khi các bạn nhập tùy chỉnh, do đó các bạn có thể dễ dàng quan sát và tùy chỉnh. Mình sẽ không cần nói thêm nhiều về phần này .
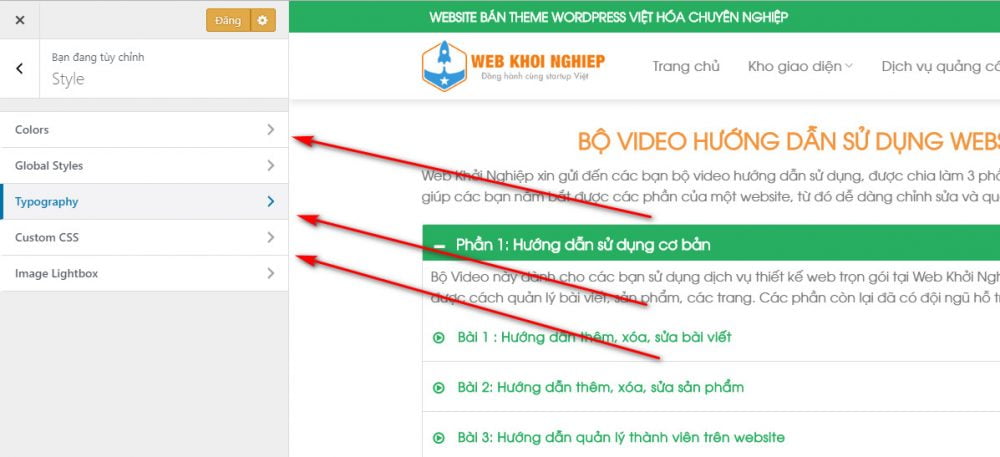
Phần 2.2: Styles:

Ở mức độ cơ bản, ở phần này các bạn chỉ cần quan tâm tới 3 phần chính cho mình, đó là Colors, Typography và Custom CSS:
Color: Bao gồm các tùy chỉnh về màu sắc của website, có 5 chế độ màu cho một website, các bạn có thể tùy chỉnh theo ý thích.
Typography: Bao gồm các tùy chỉnh về font chữ của website, tại đây các bạn có thể tùy chỉnh các font của Google.
Custom CSS: Phần này là nơi các bạn thêm vào một số tùy chỉnh Css cho website. Tuy nhiên, mình không khuyến khích các bạn thêm CSS vào phần này, vì sẽ khó để kiểm tra sau này.
Phần 2.3: Bao gồm các tùy chỉnh về trang Shop của website. Lưu ý là tùy chỉnh này chỉ xuất hiện nếu các bạn có cài đặt plugin Woocomerece. Các phần trong tùy chỉnh này cũng thay đổi ngay khi các bạn tùy chỉnh, do đó cũng rất dễ để các bạn quan sát. Mình sẽ có một bài chi tiết về phần này ở bài sau, còn bây giờ các bạn tự thay đổi và tìm hiểu nhé ^^.
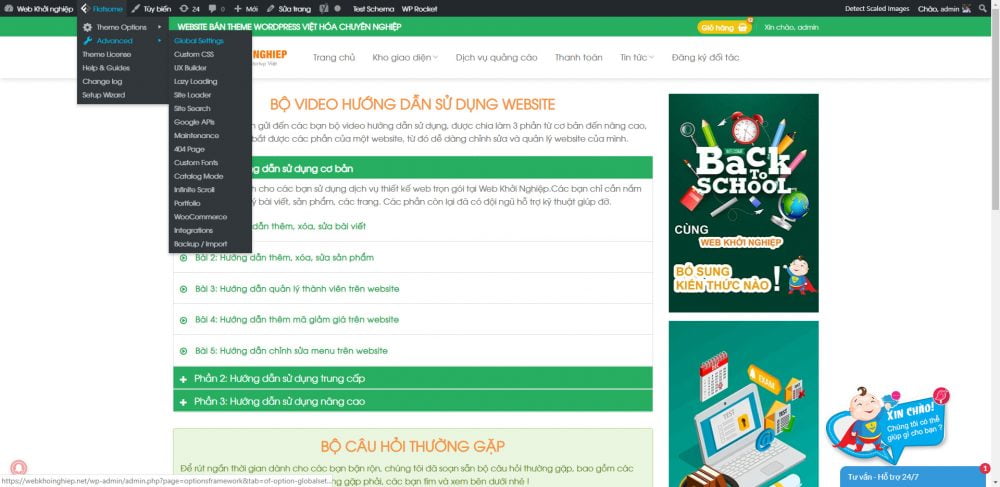
PHẦN 3: CÁC TÙY CHỈNH TRONG ADVANCED:
Đây là các tùy chỉnh nằm trong phần themes – Flatsome – Advanced:

Các phần này cũng khá quan trọng , phần này mình sẽ nói rõ trong bài Hướng dẫn sử dụng theme Flatsome nâng cao ở bài sau.
VIDEO HƯỚNG DẪN SỬ DỤNG THEME FLATSOME VÀ CÂU HỎI THƯỜNG GẶP
Bài viết này mình đã hoàn thành việc hướng dẫn sử dụng theme flatsome cơ bản cho người mới. Mình cũng đã tổng hợp tất cả các câu hỏi thường gặp cho các bạn mới trong quá trình sử dụng themes flatsome , cũng như đã xây dựng một bộ video để giúp các bạn nắm rõ hơn về các phần, các bạn có thể xem thêm ở đây nhé.
Các câu hỏi thường gặp khi sử dụng Flatsome
Bộ Video hướng dẫn sử dụng Flatsome
Chúc các bạn thành công !


 Xem thử
Xem thử Xem chi tiết
Xem chi tiết