Tổng hợp code hay cho flatsome bán hàng cực chất
Theme Flatsome hay còn được gọi là giao diện Flatsome trong nhiều năm gần đây đã được cộng đồng WordPress sử dụng rất nhiều trong tạo website bán hàng. Để có thể tuỳ biến và thay đổi cấu trúc Flatsome một cách tốt nhất, bạn vẫn cần có một chút kiến thức về lập trình. Tuy nhiên không phải ai cũng có thể có kiến thức và lập trình tốt, và dưới đây Webkhoinghiep xin chia sẻ những đoạn code hay cho Flatsome để làm giao diện mà không nắm chắc về lập trình.

Flatsome là gì?
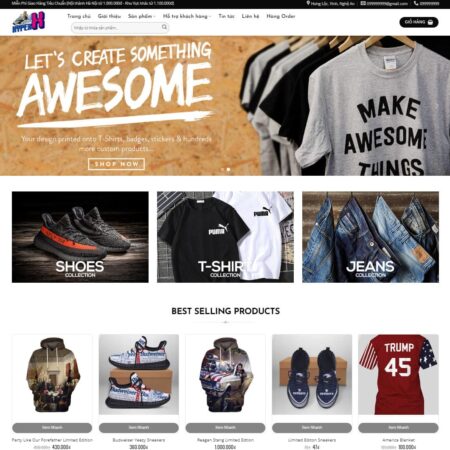
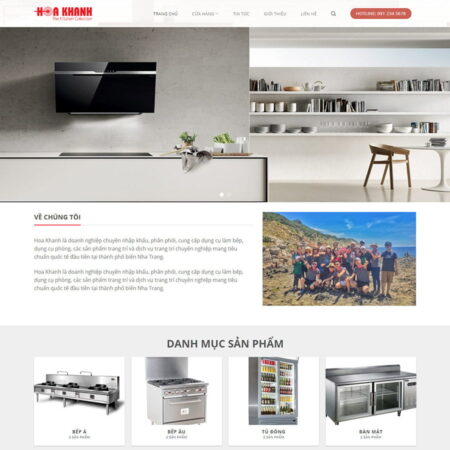
Flatsome được đánh giá là một trong những theme wordpress bán hàng đẹp nhất hiện nay. Từ Flatsome bạn có thể dễ dàng biến tấu để phù hợp với các mặt hàng kinh doanh của mình như: thời trang, phụ kiện, nội thất… hoặc cũng có thể biến tấu thành những website giới thiệu doanh nghiêp, tin tức.
Flatsome cũng giống như bao giao diện khác có trên chợ giao diện của WordPress về tính phù hợp với nền tảng mở của WordPress. Nhưng ưu điểm của Flatsome nói riêng và các giao diện wordpress nói chung hiện nay chính là việc giúp người dùng có thể dựng website một cách dễ dàng, đơn giản và vô cùng trực quan mà không cần quan tâm đến việc mình phải gõ từng dòng code như ngày xưa nữa.
Ngoài ra thì giao diện Flatsome dành cho bán hàng, tin tức cũng luôn luôn đáp ứng được những tiêu chí như Nhanh – Nhẹ – Đảm bảo yếu tốt SEO. Chính những ưu điểm trên đây đã khiến cho Flatsome dần dần trở thành một sự lựa chọn hàng đầu cho người dùng mỗi khi muốn xây dựng website trên nền tảng WordPress.
Tổng hợp những đoạn code hay cho Flatsome
Chính vì quá phổ biến như hiện nay cho nên lượng người sử dụng Flatsome là rất nhiều và các website cũng rất đa dạng phong cách. Và đối tượng sử dụng cũng khá đa dạng, từ những lập trình viên website chuyên nghiệp cho đến những lập trình viên tay ngang hoặc những chuyên viên Marketing.
Dưới đây là những đoạn code hay cho Flatsome được Web Khởi Nghiệp tổng hợp và chia sẻ. Chúng tôi sẽ update liên tục những đoạn code này khi tìm được kiến thức mới. Có thể những đoạn code này sẽ giúp ích được cho bạn trong quá trình xây dựng website bán hàng cho mình. Nào hãy cùng Web Khởi Nghiệp tìm hiểu ngay nhé.
1 – CSS tuỳ chỉnh font chữ Flatsome nhanh chóng
Lưu ý khi sử dụng đoạn CSS này là bạn cần tắt Google Font, và nếu load font Arial thì sẽ càng nhanh cho tốc độ của website.
Bạn vào Customize / Tuỳ chỉnh CSS ( ở phần dưới cùng ) và lưu đoạn code này vào:
body{font-family: Arial,Helvetica,sans-serif; }
h1,h2,h3,h4,h5,h6{font-family: Arial,Helvetica,sans-serif;color:#000;font-weight:700}h1{font-size:2em}h2{font-size:1.8em}h3{font-size:1.5em}h4{font-size:1.2em}h5,h6{font-size:1em}
Sau đó bạn lưu lại và quay ra website để xem thành quả nhé.
2 – CSS tuỳ biến Vertical Blog Flatsome gọn gàng
Đoạn CSS này giúp vertical blog trên giao diện mobile của theme flatsome gọn gàng và dễ nhìn hơn rất nhiều. Cũng giống như cách tuỳ biến như font chữ ở trên, các bạn thao tác vào phần tuỳ chỉnh CSS nhé.
/* Định dạng cho blog tin vertical flatsome trên mobile */
@media screen and (max-width: 549px){.box-vertical .box-image{width:40% !important;float:left;margin-right:10px;}}CSS cố định dòng tiêu đề sản phẩm khi hiển thị danh sách sản phẩm
Thao tác thêm cũng giống như 2 phần trên, các bạn vào tuỳ chỉnh CSS là được nhé.
/*Co dinh khoang cach ten sp*/
p.name.product-title a {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
height: 40px; /*tùy theo bạn muốn hiển thị bao nhiêu hàng, như ở đây là 2 hàng tiêu đề như hình*/
}3 – Đổi tên Related Product:
Đối với phần này bạn cần chỉnh sửa trong file function.php trên theme bạn đang kích hoạt, có thể là Flatsome hoặc Flatsome child. Khuyến nghị thực hiện trên Flatsome child để tránh khi update theme bị mất code nhé.
add_filter(‘gettext’, ‘rename_relatedproduct_text’, 10, 3);
add_filter(‘ngettext’, ‘rename_relatedproduct_text’, 10, 3);
function rename_relatedproduct_text($translated, $text, $domain)
{
if ($text === ‘Related products’ && $domain === ‘woocommerce’) {
$translated = esc_html__(‘Quà Tết trong tầm giá’, $domain);
}
return $translated;
}
4 – Chuyển mô tả nội dung xuống dưới phần sản phẩm trong Flatsome
Đoạn code này cũng được thêm vào file funtions.php, thao tác như hướng dẫn phía trên.
add_action( 'wp', 'tu_move_wc_archive_description' );
function tu_move_wc_archive_description() {
if ( is_archive() ) {
remove_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 );
remove_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 );
add_action( 'woocommerce_after_main_content', 'woocommerce_taxonomy_archive_description', 10 );
add_action( 'woocommerce_after_main_content', 'woocommerce_product_archive_description', 10 );
}
}
5 – Thay đổi tiêu đề upsell Wwoocomerce – you may also like
Bạn có thể thêm ngay vào file function.php trên flatsome child là tốt nhất để website bán hàng flatsome có thể dễ dàng tiếp cận hơn.
/**
* @snippet Translate "You may also like..." - WooCommerce Single Product
* @how-to Get CustomizeWoo.com FREE
*/
add_filter( 'woocommerce_product_upsells_products_heading', 'bbloomer_translate_may_also_like' );
function bbloomer_translate_may_also_like() {
return 'Khách hàng cũng thường mua cùng';
}
6 – Xoá chữ product trên thanh điều hướng
Để có thể xoá được chữ product trên thanh điều hướng của website bán hàng bằng flatsome thì bạn thêm code sau vào file function.php
/*
* Hide "Products" in WooCommerce breadcrumb
*/
function woo_custom_filter_breadcrumbs_trail ( $trail ) {
foreach ( $trail as $k => $v ) {
if ( strtolower( strip_tags( $v ) ) == 'products' ) {
unset( $trail[$k] );
break;
}
}
return $trail;
}
add_filter( 'woo_breadcrumbs_trail', 'woo_custom_filter_breadcrumbs_trail', 10 );
7 – Thay chữ add to cart hoặc thêm vào giỏ thành text mong muốn
Đây cũng là một mẹo rất hay để bạn có thể biến chữ add to cart thành một chữ mà bạn mong muốn. Hãy thêm ngay đoạn code sau vào file function.php nhé.
/**
* Change the add to cart text on single product pages
*/
function woo_custom_cart_button_text() {
return __('My Button Text', 'woocommerce');
}
add_filter('single_add_to_cart_text', 'woo_custom_cart_button_text');
/**
* Change the add to cart text on product archives
*/
function woo_archive_custom_cart_button_text() {
return __( 'My Button Text', 'woocommerce' );
}
add_filter( 'add_to_cart_text', 'woo_archive_custom_cart_button_text' );8. Code chuyển giá 0đ thành liên hệ:
Đây cũng là một code hay cho Flatsome mà bạn nên biết, để làm được điều này thì bạn chỉ cần cop đoạn code sau bỏ vào file functions.php của child theme hiện tại là được:
add_filter('woocommerce_empty_price_html', 'custom_call_for_price');
function custom_call_for_price() { return '<span class="lien-he-price">Liên hệ</span>'; }Trên đây là một số đoạn code hay cho Flatsome mà chúng tôi đã tổng hợp được. Chúng tôi sẽ liên tục cập nhật thêm các đoạn code hay khác để các bạn có thể tham khảo và biến website bán hàng của mình trở nên tốt hơn.
Nếu bạn muốn mua theme wordpress giá rẻ, theme wordpress tin tức hoặc các ngành khác hãy liên hệ ngay với Webkhoinghiep.net để được tư vấn ngay nhé.


 Xem thử
Xem thử Xem chi tiết
Xem chi tiết